|
|
ПаскальСиАссемблерJavaMatlabPhpHtmlJavaScriptCSSC#DelphiТурбо Пролог1С Компьютерные сетиСистемное программное обеспечениеИнформационные технологииПрограммирование Linux Unix Алгоритмические языки Аналоговые и гибридные вычислительные устройства Архитектура микроконтроллеров Введение в разработку распределенных информационных систем Введение в численные методы Дискретная математика Информационное обслуживание пользователей Информация и моделирование в управлении производством Компьютерная графика Математическое и компьютерное моделирование Моделирование Нейрокомпьютеры Проектирование программ диагностики компьютерных систем и сетей Проектирование системных программ Системы счисления Теория статистики Теория оптимизации Уроки AutoCAD 3D Уроки базы данных Access Уроки Orcad Цифровые автоматы Шпаргалки по компьютеру Шпаргалки по программированию Экспертные системы Элементы теории информации |
Задание 1.Фотография за стеклом.Дата добавления: 2015-09-15; просмотров: 1058; Нарушение авторских прав
|
Уроки php mysql Программирование Онлайн система счисления Калькулятор онлайн обычный Инженерный калькулятор онлайн Замена русских букв на английские для вебмастеров Замена русских букв на английские
Аппаратное и программное обеспечение
Графика и компьютерная сфера
Интегрированная геоинформационная система
Интернет
Компьютер
Комплектующие компьютера
Лекции
Методы и средства измерений неэлектрических величин
Обслуживание компьютерных и периферийных устройств
Операционные системы
Параллельное программирование
Проектирование электронных средств
Периферийные устройства
Полезные ресурсы для программистов
Программы для программистов
Статьи для программистов
Cтруктура и организация данных
| |||||||||||||||||||||||||||||||||||||
|
Не нашли то, что искали? Google вам в помощь! |
© life-prog.ru При использовании материалов прямая ссылка на сайт обязательна. |

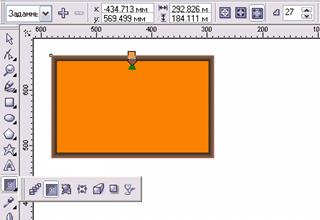
 Начнем работу с построения прямоугольника. Для этого выберите в панели графики инструмент Прямоугольники нарисуйте фигуру средних размеров.
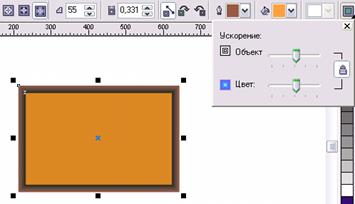
Начнем работу с построения прямоугольника. Для этого выберите в панели графики инструмент Прямоугольники нарисуйте фигуру средних размеров. Чтобы добиться реалистичного изображения, нужно задать еще ряд настроек эффекта ореола в панели свойств (рис. 2).
Чтобы добиться реалистичного изображения, нужно задать еще ряд настроек эффекта ореола в панели свойств (рис. 2).
 Перейдем ко второму этапу работы, главному в нашем примере.
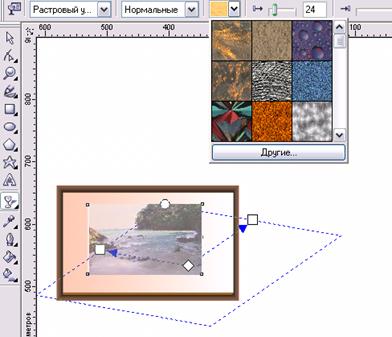
Перейдем ко второму этапу работы, главному в нашем примере. Теперь мы приступим к имитации стекла. Для этого инструментом Прямоугольник нарисуйте прямоугольник, который будет размещен внутри рамки, занимая площадь, отведенную под стекло.
Теперь мы приступим к имитации стекла. Для этого инструментом Прямоугольник нарисуйте прямоугольник, который будет размещен внутри рамки, занимая площадь, отведенную под стекло. Установив в панели свойств нужные параметры, вручную с помощью маркеров отрегулируйте направление наложения прозрачности (см. рис. 6). Кроме того, в панели свойств вы можете регулировать яркость наложения прозрачности при помощи ползунка уровня прозрачности: это также показано на рис. 6, мы установили значение 24.
Установив в панели свойств нужные параметры, вручную с помощью маркеров отрегулируйте направление наложения прозрачности (см. рис. 6). Кроме того, в панели свойств вы можете регулировать яркость наложения прозрачности при помощи ползунка уровня прозрачности: это также показано на рис. 6, мы установили значение 24.

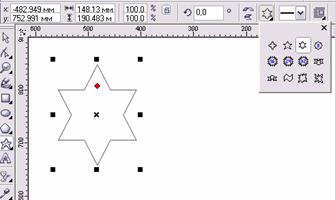
 Далее залейте фигуру белым цветом и отключите обводку. Затем инструментом Выбор поместите многоугольник на готовое изображение в рамке. Как вы видите, многоугольник и рамка будут выглядеть негармонично: блики будут неестественные. Чтобы это изменить, воспользуйтесь инструментом Интерактивная прозрачность, применив его к блику (рис. 8).
Далее залейте фигуру белым цветом и отключите обводку. Затем инструментом Выбор поместите многоугольник на готовое изображение в рамке. Как вы видите, многоугольник и рамка будут выглядеть негармонично: блики будут неестественные. Чтобы это изменить, воспользуйтесь инструментом Интерактивная прозрачность, применив его к блику (рис. 8). 




 Затем продублируйте блик и разместите несколько его копий по всему стеклу. Работа завершена (рис. 9).
Затем продублируйте блик и разместите несколько его копий по всему стеклу. Работа завершена (рис. 9).

