Введение в колористику
Колористика – это наука о цвете. В данной статье мы пройдем кратное обучение колористике. И затронем теорию колористики.
С точки зрения медицины цвет влияет на психику. Человек воспринимает цвет с помощью глаз.
С точки зрения физики: цветов в природе нет. Цвет – это электромагнитные колебания (радиоволны), которые воспринимаются сетчаткой глаза и обрабатываются мозгом.
Диапазон радиоволн которые воспринимает глаз человека
См |
Гц |
|

|

|
 Радиоволны, радиостанции, ТВ Радиоволны, радиостанции, ТВ
 Инфракрасные лучи Инфракрасные лучи
  Диапазон который воспринимает человека Диапазон который воспринимает человека
Ультрафиолетовые лучи
X (мягкое) – Рентгеновское излучение
 Y (жесткое) - Рентгеновское излучение Y (жесткое) - Рентгеновское излучение
|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

Глаз – это радиоприемник. 2 глаза служат для способности 3-х мерного видения и повышения надежности.
На сетчатке глаза находятся рецепторы, которые генерируют сигналы в мозг (их количество более 1 000 000).
Рис. 1. Строение глаза человека
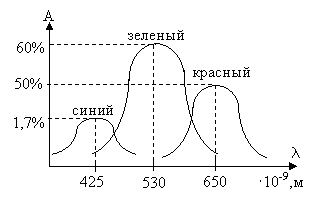
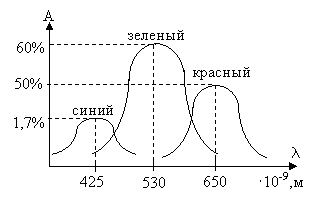
Любой глаз воспринимает радиоволны с помощью палочек, колбочек и т.д. Всего глазу соответствует 3 типа приемников радиоволн, их спектральная характеристика имеет следующий вид:

Рис. 2. Чувствительность глаза.
Любой цвет в голове человека это сума RGB
Разрешающая способность: человек не видит разницу цветов, если они отличаются менее чем на 1 нм. Диапазон воспринимаемых частот – 300 нм, Для каждого из RGB компонентов достаточно 8 бит чтобы передать все возможные оттенки цвета.
Название цветов (стандарт) и проблема дальтонизма
В начале 2000г. MIT (массачусетский университет) объявил стандарт на названия 140 цветов
Проблема дальтонизма при переводе названия цветов.
В любом языке для запоминаний главных цветов есть шаблоны предложений (радуга)
Шаблон для Украины/России:
Каждый Охотник Желает Знать Где Сидит Фазан
Шаблон для США:
Read Out Your Good Books In Verse
Шаблон для Англии:
Richard Of York Gave Battle In Vain
Где, дальтонизм Западных глаз:
Зеленый: 0; 255; 0 Голубой:0; 255; 255. Синий: 0; 0; 255.
Green: 0; 128; 0 Blue: 0; 0 ; 255. Indigo: 75; 0; 130.
Основное уравнение колористики
Пример : Уравнение для получения серого цвета :
Ссер = 0,299?Red + 0,587?Green + 0,114?Blue
Выполнение этого выражения берет на себя монитор.
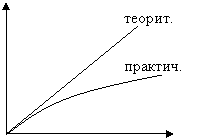
Гамма коррекции
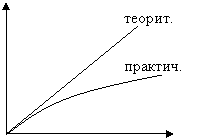
Реальные усилители графических адаптеров :

Для компенсации сигнал для ЭЛТ формируется по определенному уравнению:
 , где а и b –константы. а=1, b=1.
, где а и b –константы. а=1, b=1.
Это уравнение соответствует для всех 3-х RGB составляющих.
Величина g находится в пределах 1,6 - 2,8.
С помощью g можно изменять колористику монитора, так как это элемент схем, то у каждой схемы он изменяется. Так как у реального усилителя компенсация не всегда одинакова, то одно изображение на разных компьютерах разное.
Теория растра
Если нужен неравномерный цвет (поверхность апельсина), по используют следующую идеологию. На типичной поверхности мы индивидуально рисуем какие-то вставки другого цвета. Эти детали видны при близком рассматривании, вдали они корректируют изображение. В каждом графическом редакторе есть целые библиотеки растровых изображений (поверхность дерева, пластмассы, стали). В 3D Max это широко используется.
Цветовая гармония
Любое изображение – это совокупность цветов. Как же тогда подобрать совокупность исходных цветов? Ответ опирается на теорию цветовых пространств.
Нужно взять точки равномерно расположенные вдоль траектории в цветовом пространстве. Траектория с точками в граничных цветах и сама она плавна. Если цветов очень много, то фон лучше брать светлый. Физиология ограничения восприятия цветов (цветовая болезнь). Например, синий цвет на черном не различим, также как и желтый на белом, или красный и зеленый с малой насыщенностью. Эти особенности у людей индивидуальны, поэтому в создаваемых программах мы должны давать пользователю возможность самому выбирать цвета.
Представление цветовых пространств
Цвет виден из-за свойства глаза, но этот цвет можно получить и другим способом. В мониторе есть три пушки.

Способы реализации
1) :

При этом разрешение увеличивается, а шаг по х и у меньше на 20-30%(0,26 - 0,28мм шаг пикселей на экране)
2) При увеличении размеров , яркость резко возрастает, но разрешение получается меньше.

3) Сетку делают в виде натянутых проводников. При этом яркость максимальна. Но они механически неустойчивы и введены две горизонтальные нити для фиксации, что вводит разделение экрана на три части.

С точки зрения программиста возникает вопрос как изобразить световое пространство математически.
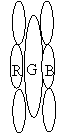
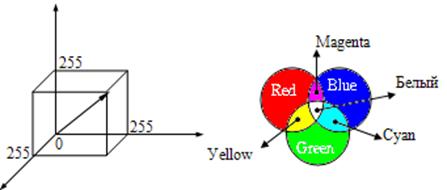
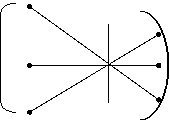
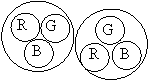
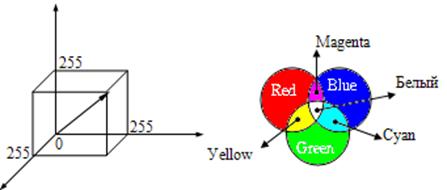
1). Цвет – функция 3-х переменных

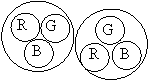
Различные части RGB :
На участках пересечения получаются вспомогательные цвета:
Это используется при излучении цвета (для мониторов). Если цвет наносится на бумагу, то переходят в другое цветовое пространство: СМУ и СМУК. Это цветовое пространство для работы с принтером.
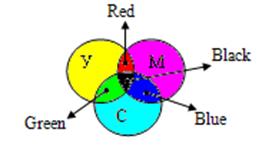
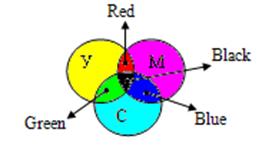
СМУ – Cyan-Magenta-Yellow.
Принтер имеет картриджи с тремя цветами, при этом черный получается при смеси всех красок. В современных принтерах при печати черного используется СМУК с дополнением черного цвета.
Совокупность цветов в пространстве СМУ и СМУК представлена на рисунке:

Рис.7. Распределение цветов в пространстве СМУ
MIT установил стандарт и значения RGB на названия 140 цветов. Эти названия цветов заложены в современных компиляторах и поэтому они цвета рекомендуют задавать названия при их использовании в текстах программ.
При программировании на алгоритмических языках цветовая последовательность RGB задается так:
в алгоритмических язык.
в Web, DirectX
Значения RGB для имен цветов в России(=Украине, СНГ) и у капиталистов (=USA,Engl)
|
Красный |
Оранжевый |
Желтый |
Rus |
0 |
0 |
255 |
-?- |
-?- |
Eng |
0 |
0 |
255 |
255 |
155 |
0 |
255 |
255 |
0 |
Зеленый |
Голубой |
Синий |
Фиолетовый |
0 |
255 |
0 |
-?- |
255 |
0 |
0 |
-?- |
0 |
128 |
0 |
255 |
0 |
0 |
75 |
0 |
130 |
238 |
130 |
238 |
Вывод: названия цветов игнорируются, а во внимание принимаются только комбинации RGB.
Дополнительные характеристики цвета
Любая точка – это три числа. Для интегральной характеристики этих чисел используются следующие термины:
1. Цвет – это направление вектора в 3-х мерном пространстве RGB.
2. Яркость – длина этого вектора, если текущие значения RGB мы уменьшим в
2 раза, то яркость уменьшится.
3. Насыщенность – совокупность цветов разных частот. Это степень отличия основного цвета от фона.
Яркость используется для излучающих систем (монитор). Аналогом яркости является светлота, которая используется для отражающих систем (бумага).
Другие цветовые пространства
- JIQ – способ изображения цветового пространства. Он ориентируется на телевиденье, а именно использует способы частотного распространения сигнала(Пал-Секам и т.д.).
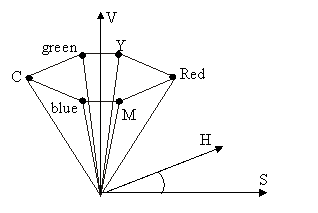
- HSV – Hue Saturation Value
Hue – отображает цвет(точка цвета), т.е. в RGB – это направление вектора;
Saturation – насыщенность цвета;
Value – амплитуда(длина) вектора.
Совокупность цветов в пространстве HSV представлена на рисунке

Рис.8. Распределение цветов в пространстве HSV
Цель этого пространства – приблизить восприятие цвета человеком. Эти переменные позволяют регулировать цвет, интенсивность, яркость и т.д.
- HLS - Hue Lightness Saturation.
Введена переменная – частота цвета.
Задача программиста синтезировать цвет и оценить возможности воспроизведения цвета использующимся оборудованием.
Для оценки существует специальная характеристика: МКО-график.
МКО – это международная комиссия по освещению.
Ц=Ц(R,G,B)
График создавался в 30-х годах с помощью этого графика изображаются все цвета природы на плоскости.
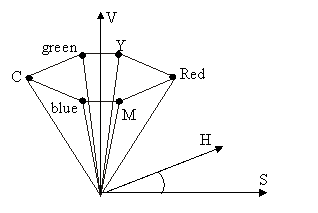
Идея:
- Любой цвет – это комбинация из 3-х спектров распределения энергии: Х, У, Z.
Эти законы имеют характеристики глаза.
- Были убраны учеты энергии (амплитуды) цвета.
Ввели другие переменные:
 ;
;  ;
; 
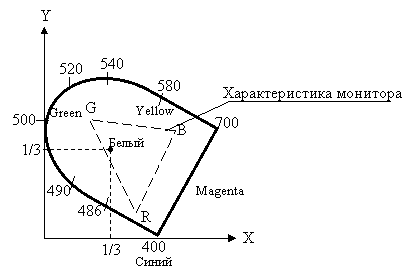
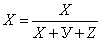
В результате они смогли преобразовать 3-х мерное пространство в плоский рисунок. На рисунке 9 изображены все чистые цвета природы, а точка с координатами (1/3;1/3) – белый цвет, вдоль линии – совокупность цветов. Таким образом на любом мониторе нельзя воспроизвести все цвета природы.

Рис.9. Отображение цветов природы на плоскости
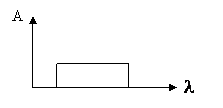
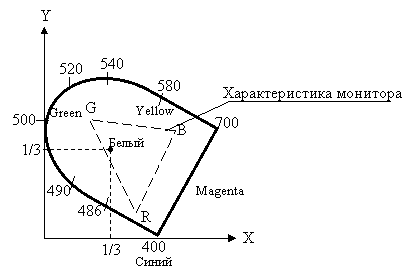
На практике белый свет получить невозможно. В точке белого цвета спектральная характеристика имеет вид:

У монитора всегда есть фон, что ограничивает его возможности в треугольник.
У принтера треугольник еще меньше – это и есть различее между изображениями принтера и монитора.
Другие способы получения цвета
- Если вращать белый лист с черными полосами, то эти черные полосы будут цветными. Цвет меняется в зависимости от длины полосок, частоты стробоскопического света и скорости вращения.
- Заливка фрагментами исходных изображений, т.е. вместо пикселя указывается фрагмент.
Это называется текстура поверхности (используется в Internet в .html файлах).