На данном сайте предоставляю вам бесплатные уроки на русском языке по Фотошопу. В них мы будем заниматься обработкой изображений в PhotoShop. Этот материал вы можете использовать как учебник по PhotoShop для начинающих.
ОСНОВНЫЕ СВЕДЕНИЯ О PhotoShop
Программный продукт PhotoShop CS3 10.0 RUS представляет собой мощный пакет для обработки растровых изображений (фотографии, web-графика, рекламные плакаты). Наличие множества специальных инструментов для работы с растровыми данными позволяет гибко применять эффекты фильтров, спецэффектов для создания качественных графических образов или улучшения (корректировки) фотоизображений. Специально разработанные встроенные фильтры (плагины)
и созданная методика их разработки дали программе новые,
современные возможности (включая использование 3D поверхностей). Благодаря поддержке множества цветовых пространств
(CMYK, RGB, Lab, Multichannel) программа PhotoShop применяется и для подготовки печатных образцов в типографиях.
Фильтры – дополнительные команды-процедуры для создания спецэффектов, как над всем изображением, так и над
отдельной его частью. Использование фильтров позволяет добиться хороших эффектов за сравнительно короткое время. В
настоящее время выпускается множество коммерческих фильтров для добавления к поставляемым с PhotoShop'ом.
Вход в PhotoShop осуществляется как запуск очередной программы Windows с названием
PhotoShop CS3 10.0 с пиктограммой, приведенной
на Рис.1.

Рисунок 1
Интерфейс программы Adobe PhotoShop
CS2 10.0.
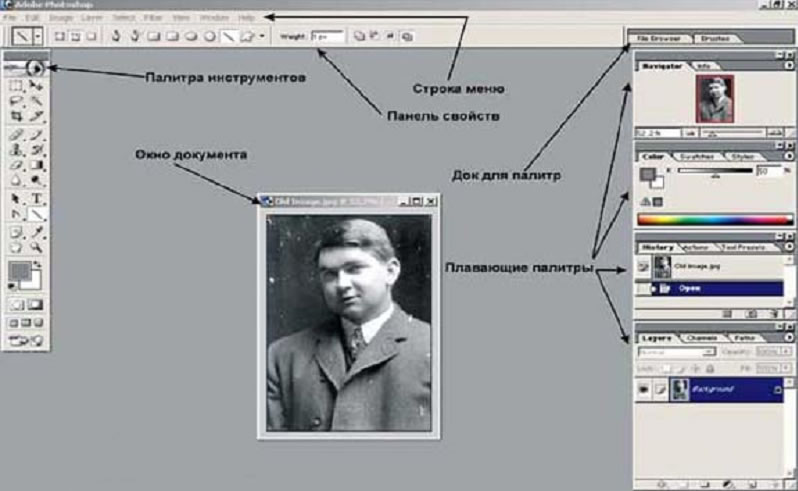
На Рис.2 приведены названия элементов интерфейса.

Рисунок 2
В левой части экрана находится панель инструментов.
В Photoshop довольно много инст рументов, поэтому они объедине
ны в группы. Для того, чтобы
активизировать инструмент, пиктограмма которого видна на экране, щелкните на ней. Рядом с некоторыми пиктограммами расположена маленькая стрелочка. Если по такой пиктограмме
щелкнуть правой клавишей мышки, то открывается всплывающий перечень инструментов данной группы (рис.3).
рументов, поэтому они объедине
ны в группы. Для того, чтобы
активизировать инструмент, пиктограмма которого видна на экране, щелкните на ней. Рядом с некоторыми пиктограммами расположена маленькая стрелочка. Если по такой пиктограмме
щелкнуть правой клавишей мышки, то открывается всплывающий перечень инструментов данной группы (рис.3).
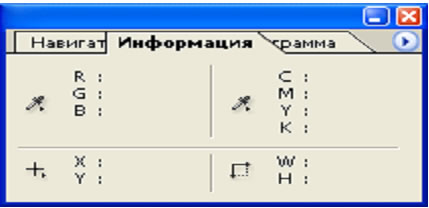
Основные элементы управления сосредоточены в диало
говых окнах правой части экрана плавающих палитрах с
вкладками для родственных групп параметров (рис.4).

Рисунок 4
Каждая вкладка имеет ярлык с названием. Переключение
между палитрами осуществляется щелчком левой кнопки мыши
на ярлыке соответствующей палитры. Кроме визуальных элементов управления, в палитре существует меню управления,
вызвать которое можно нажатием треугольной кнопки, расположенной в правом верхнем углу окна палитры. В меню управ
ления палитры можно выбрать команды, свойственные текущей
палитре и вызвать настройку палитры пунктом Параметры
палитры.
Палитры и их группы можно разместить в любом месте
экрана. Управление палитрами находится в главном меню. В
пункте меню Окно вы можете увидеть названия палитр. "Галочка" возле названия говорит о том, что данная палитра открыта.
Чтобы открыть пропавшую палитру, достаточно щелкнуть на ее
названии в меню Окно. Тогда появятся и галочка в меню, и
палитра на экране.
В верхней части экрана расположено основное меню.
Меню содержит следующие пункты:
- Файл – стандартные действия при работе с файлами (открыть, сохранить, сохранить как, импорт, экспорт, настройка
печати, печать;
- Редактирование – действия с выделенным фрагментом
изображения (копировать, вырезать, вставить, трансформация),
настройки;
- Изображение – действия с "холстом" (задание размеров,
повороты) и с изображением (задание цветовой модели, точно
сти в dpi - числе точек на дюйме), различные способы коррекции изображения);
- Слои – работа со слоями. Сложное изображение при
монтаже состоит из «стопки» фрагментов, причем каждый
фрагмент размещается в отдельном слое (в отличие от редакторов векторной графики, где в одном слое можно размещать
несколько векторных объектов). Слои можно создавать, удалять, перемещать в «стопке» друг относительно друга, каждому
слою задавать различные настройки;
- Выделение – действия с выделенной областью изобра
жения (инвертировать выделение, отменить, трансформиро
вать);
- Фильтры – содержит набор фильтров, которые позволя
ют создавать различные видео-эффекты;
- Просмотр – задание вида рабочей области (масштаб, по
казать/отменить линейки, сетку, направляющие и т.д.);
- Окно – работа с прикладными окнами (каждое изобра
жение располагается в своем окне), а также показать/отменить
различные плавающие палитры;
- Справка (Help).
2.2 Принципы работы с программой PhotoShop
Работы с программой PhotoShop предполагает четкое понимание различий между растровыми и векторными редактора
ми. Векторные редакторы (Corel Draw!, Adobe Illustrator, …)
выполняют действия над объектами в целом - т. е. любое изменение объекта можно отменить. После многочисленных изменений векторного объекта его внешний вид не изменяется. Любой объект можно перемещать, удалять, не оказывая влияния в
других объектах. В противоположность этому, в растровых
редакторах (Adobe PhotoShop, Corel PhotoPaint, …) работа производится над отдельными пикселями заданного фрагмента экрана, а не над объектом в целом. Поэтому пакеты пиксельной
графики могут при некоторых операциях влиять не на весь объект в целом, а на интересующие пользователя конкретные пиксели, расположенные иногда в разных местах изображения. Но
в определенных ситуациях возможно появление искажения
геометрических особенностей исходного изображения, изменяющие иногда его физическую сущность. Например, увеличение размера изображения в векторном редакторе не изменяет
особенности сформированного изображения. А после увеличения размера изображения в PhotoShop'е размеры каждого пикселя будут увеличены и поэтому геометрические особенности
исходного изображения могут быть нарушены (могут появиться
изменения в геометрии границ участков исходного изображения, прямая линия может превратиться в пилообразную). Для
ликвидации этих нарушений, как правило, используются инструменты восстановления в геометрии границ участков созданного изображения.
2.3 Инструменты PhotoShop
Обычно, в левой части экрана располагается диалоговая
панель с изображением инструментария. Положение этой панели можно изменять.
Инструментальная панель содержит набор инструментов для photoshop, причем некоторые похожие по функциональным действиям
инструменты собраны в группы (о наличии группы указывает
значок треугольника внизу пиктограммы инструмента на панели). Вид инструментальной панели приведен на рис. 5.
Для раскрытия группы необходимо щелкнуть правой
клавишей мышки на рисунке инструмента и выбрать необходимый инструмент группы. Рисунок этого выбранного инструмента появится в инструментальной панели на месте предыдущего.
Для активизации инструмента, изображенного на инструментальной панели, достаточно щелкнуть на нем левой клавишей мышки и сразу же выполнять действия с обрабатываемым изображением. По своему назначению инструменты различают следующим образом: обработки изображения, инструменты рисования,
инструменты создания векторных обьектов (с последующей
растеризацией). Группы инструментов в них:
Инструменты обработки изображения:

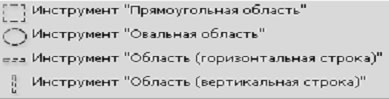
 - выделение области в изображении:
- выделение области в изображении:

Для выделения области изображения в виде
прямоугольника или эллипса. необходимо
нажать мышку на позиции одного из углов
будущего прямоугольника, а затем"перетащить" указатель в противоположный
угол прямоугольника выделения. В контуре
прямоугольника появится "бегущая" рамка.
 - перемещение (копирование при нажатой Ctrl)
выделенной области,
- перемещение (копирование при нажатой Ctrl)
выделенной области,
 - выделение произвольное фигур:
- выделение произвольное фигур:

 - «волшебная палочка» автоматического выделение области с близким значением цвета
в заданном диапазоне ( в палитре"Параметры", в поле "Допуск"),
- «волшебная палочка» автоматического выделение области с близким значением цвета
в заданном диапазоне ( в палитре"Параметры", в поле "Допуск"),
 - обрезка изображения,
- обрезка изображения,
 - “раскройка”:
- “раскройка”:

 - заливка изображения с заданием цвета/градиента:
- заливка изображения с заданием цвета/градиента:

 - восстановление:
- восстановление:

 - локальное размытие/оконтуривание.
- локальное размытие/оконтуривание.

 - локальное осветление/затемнение (под кистью):
- локальное осветление/затемнение (под кистью):

 - пипетка:
- пипетка:

Используется для “взятия” цвета из любой точки изображения и установки его как текущего для дальнейшего использования (фоновый цвет - с нажатой клавишей Alt):
 - навигатор (перемещение изображения, если изображение
превышает размеры окна),
- навигатор (перемещение изображения, если изображение
превышает размеры окна),
 - масштабирование изображения.
- масштабирование изображения.
Инструменты рисования:
 - кисть (карандаш – четкий переход цветовой границы):
- кисть (карандаш – четкий переход цветовой границы):

 - штамп:
- штамп:

Штамп копирует изображение из одного участка в другой,
причем координаты точки назначения «куда» задаются
мышью, а координаты исходной точки «откуда» имеют
постоянный сдвиг относительно точки назначения, заданный предварительным нажатием мышки + Alt:
 - архивная кисть:
- архивная кисть:

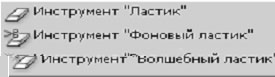
 - ластик (резинка):
- ластик (резинка):

Для всех инструментов рисования перед их использованием обычно задают их свойства, такие как цвет, размер,
форму (прямоугольная, круглая и т.д.) тип (резкие или
размытые края) кисти. Для этого достаточно после выбора
инструмента щелкнуть правой клавишей мышки над изображением обрабатываемого рисунка.
Инструменты работы с векторными объектами:
 - ввод текста в PhotoShop:
- ввод текста в PhotoShop:

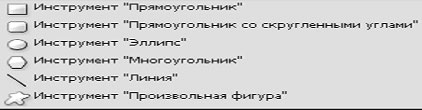
 - вывод графических примитивов (многоугольник, прямоугольник, овал, линия и т.д.):
- вывод графических примитивов (многоугольник, прямоугольник, овал, линия и т.д.):

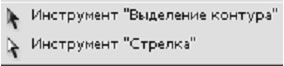
 - выделение векторных объектов:
- выделение векторных объектов:

 - перо (путь, по которому пройдет инструмент рисования),
- перо (путь, по которому пройдет инструмент рисования),

 - ввод текста вставлением окна со скроллером:
- ввод текста вставлением окна со скроллером:

Кроме инструментов, инструментальная панель содержит:
 - индикатор/переключатель цветов для инструментов;
- индикатор/переключатель цветов для инструментов;
 - цвет переднего и заднего плана в режиме редактирования обычная/быстрая маска.
- цвет переднего и заднего плана в режиме редактирования обычная/быстрая маска.
2.4 Создание нового документа
Для того чтобы создать новый файл можно воспользоваться несколькими способами:
• Традиционно - меню Файл пункт Новый.
• Комбинация клавиш Ctrl+N.
• Удерживая кнопку Ctrl дважды щёлкаем на рабочем
поле окна.
Во всех случаях после указанных выше действий возникнет диалоговое окно создания новой картинки (рис.6).
Условно содержимое окна разделено на два блока:
• Раздел описывающий размеры и характеристики рисунка.
• Раздел отвечающий за содержимое рисунка.

Рисунок 6
В первом разделе указывается высота и ширина создаваемой картинки, разрешение и цветовая модель описывающую
создаваемую картинку. Размер создаваемой картинки можно указать в разных единицах измерения, воспользовавшись выпадающим меню, расположенным справа от поля ввода размера.
Интересным фактом является зависимость размера файла от
размеров рисунка. Изменяя цифры в полях Высота и Ширина
можно легко убедиться, что при увеличении размера рисунка
увеличивается и начальный размер файла. Существует несколько вариантов описания цветов в картинке. Рекомендовано устанавливать режим RGB. Раздел Содержимое фона позволяет
установить цвет фона создаваемого рисунка.
• Белый - цвет фона белый;
• Цвет фона- в Photoshop есть два назначаемых типа
цвета - Foreground Color и Background Color. Цвет назначенный как Background Color будет цветом фона
вновь созданной картинки.
• Прозрачный - цвета фона не будет, т.е. фон будет прозрачный. Но создав новую картинку с прозрачным фоном Вы увидите, что вся картинка в каких-то черно-белых шашечках очень похожих на такси. Таким образом Photoshope показывает Вам, что фон прозрачный.
Цвет этих шашечек можно настроить через меню Редактирование, пункт Предпочтение, подпункт Прозрачность и Гамма:
2.5 Открытие документа
Открытие документа осуществляется несколькими способами:
1. Первый способ совершенно традиционен. Файл открывается командой Открыть из меню Файл.
2. Второй способ также не претендует на оригинальность.
Открытие файла осуществляется комбинацией клавиш Ctrl+O.
3. А этот способ оригинален и удобен. Достаточно просто
дважды щёлкнуть левой кнопкой мышки на рабочем поле главного окна Photoshop.
4. Просматривая проводником либо просмотровщиком какую-либо папку с рисунками мы часто желаем просто перекинуть просмотренные файлы в программу-редактор. Photoshop,
как и многие другие программы, позволяет простым перетаскиванием файла из проводника Windows, или любого просмотровщика графических файлов на рабочее поле Photoshop открыть перетащенный документ.
Для открытия файлов существует также и команда Открыть Как ... из все того же меню Файл. От команды Открыть
она отличается тем, что выбрав какой-то файл мы указываем в
каком формате открыть этот файл и открыв нужный нам файл
Photoshop переведет наш файл в нужный нам фомат.
Photoshop запоминает какие файлы мы открывали последними позволяет их легко и быстро открыть с помощью
пункта Открыть Последний в меню Файл. При наведении курсора мыши на пункт Открыть Последний - открывается список
файлов, которые мы открывали последними. Вы можете выбрать нужный файл и Photoshop сразу откроет его минуя стандартное окно открытия файлов. По умолчанию Фотошоп запоминает десять последних файлов
2.6 Сохранение документа
После того как изображение отредактировано, да и в процессе редактирования изображение сохраняют в файл на диске.
Для сохранения документа в Photoshop имеется не одна, а целых
три команды: Save (Сохранить), Save As (Сохранить как) и Save
for Web (Сохранить для публикации в интернете). Первая из них
сохраняет документ под его текущим именем, записывая новую
версию изображения поверх старой. Вторая команда, Save As
(Сохранить как), предназначена для сохранения документа в
файле с другим, отличным от текущего, именем. При этом, имя
текущего документа изменяется на новое, и, наконец, команда
Save for Web представляет сложный механизм подготовки
изображения для размещения в интернете.

Рисунок 7
В поле Имя файла вводят новое имя файла. По умолчанию предлагается его текущее имя. Обратите внимание, что
расширение файла в поле File Name (Имя файла) не указано.
Оно полностью определяется форматом, выбранным в списке
Save As (Сохранить как). По умолчанию предлагается тот же
формат, что и у файла текущего документа. Флажок Save
Thumbnail (Сохранить миниатюру) позволяет сохранять вместе
с изображением его уменьшенную копию, миниатюру. Как вы
помните, она используется в диалоговом окне Open Открыть
для предварительного просмотра открываемых изображений.
Также очень важной является опция Save a Copy - она устанав
ливает режим при котором создается копия документа в файле с
другим именем. Текущее имя документа при этом не изменяет
ся.
При подготовке изображений для размещения в Интернете имеет значение регистр символов, использованных в именах
файлов. Некоторые операционные системы (в том числе UNIX,
которая используется большинством серверов в Интернете)
различают прописные и строчные буквы в именах файлов и
каталогов. Чтобы избежать путаницы с регистром символов,
обычно пользуются каким-то одним (как правило, нижним). По
умолчанию Photoshop дает файлам расширения в верхнем регистре. Флажок Use Lower Case Extensions (Расширение в нижнем
регистре) заставляет его использовать для расширений (типов
файлов) нижний регистр.
2.7 Закрытие документа
Для того чтобы закрыть текущий документ необходимо
выбрать команду Закрыть из меню Файл. За этой командой
закреплена комбинация клавиш Ctrl+W. Если перед закрытием
файла Вы не сохранили все свои модификации, то Photoshop
известит Вас об этом и спросит уверены ли Вы в том что хотите
закрыть файл без сохранения изменений. От Вашего ответа
зависит, что же произойдет:
ПРАКТИЧЕСКОЕ ПРИМЕНЕНИЕ
ИНСТРУМЕНТОВ
Здесь представлены названия изображений, с которыми вы будете работать. Скачать их можна сдесь. С помощью этих изображений вы будете самообучаться (данный материал - самоучитель по PhotoShop).
3.1 Перемещение выделенной части изображения
1 Откройте любую фотографию, воспользовавшись
командой "Файл/Открыть", она находится в каталоге Tutorial
пакета PhotoShop.
2 Выберете инструмент "Масштаб" и щелчком на груше
увеличьте ее изображение. В результате изображение груши
окажется увеличенным в вашем окне.
3 Выберете инструмент "Область" в палитре "Параметры". После этого выберете или в поле "Форма" пункт "Эллипс",
или с нажатой клавишей Alt щелкайте на изображении инструмента "Область". Конечная цель - прямоугольник должен превратится в эллипс. Использование элипса улучшает художественный эффект выполняемых преобразований, геометрически
лучше соответствует форме переносимого объекта в пункте 4.
4 Установите указатель мыши немного левее и выше
червоточины на груше. Нажмите клавишу мыши и протяните
курсор правее и ниже червоточины. Если с первого раза действия окажутся неудачными, то отменить выделение можно,
щелкнув мышью все области выделения.

Рисунок 8

Рисунок 9
5 Нажмите клавишу Alt и перетащите выделенную червоточину немного левее и выше. Цель: фон нового места и исходного участка должны быть идентичны.
6 Для более точного позиционирования имеет смысл
скрыть изображение границы переносимой области: нажать
Ctrl+H. Если надо еще передвинуть выделенную область, то,
опять нажав Ctrl+H (восстановив границу выделения), перемещайте область далее.
7 После того, как нужное положение найдено, щелкните
мышью в любом другом месте изображения.
8 Сохраните полученный рисунок, выбрав меню "Файл/Сохранить". В поле "Сохранить" можно выбрать формат сохраняемого файла.
9 В результате получилось увеличение (копированием)
числа червоточен груши. Повторите эти действия еще. Получится подобное Рис.8. Повторите подобные действия - скопируйте правый персик и положите его на тарелку (лучше выделить только изображение персика, не затрагивая его границы,
чтоб при копировании не было бы видно фонового изображения), как на Рис. 9.
3.2 Поворот изображения
1 Работая с фотографией Fruit.jpg, выберете инструмент
волшебная палочка (второй сверху, слева в палитре инструментов). В палитре "Параметры", в поле "Чувствительность" установите число 50.
2 Нажав клавишу Shift (выделенные с этой клавишей
области объединяются) щелкните мышью на листе в правой
нижней части изображения. При одном щелчке выделится только часть листа, продолжайте щелкать на невыделенной области,
чтоб выделить большую часть листа. Будьте внимательны, если
произойдет выделение слишком большой области (выход за
пределы листа), то последнее выделение можно отменить, нажав клавишу Ctrl+Z (однако отменить можно только одно последнее действие).
3 Когда лист будет выделен, перенесите его выше и правее желтой розы (к веточке розы).
4 Выберете пункт меню "Редактирование/Свободное
трансформирование". Выделенная область будет окружена прямоугольником с квадратиками по уголкам. Возьмите один из
квадратиков и поверните лист как показано на Рис. 10.

5 Теперь передвиньте начало листа цветка к обрезанному концу ветки розы, чтоб получилось подобно Рис.11.
3.3 Корректировка цвета изображения.
1 Откройте любую из фотографий, в которой необходимо улучшить цветовые оттенки (например, файл "Test.jpg").
2 Щелкните указателем мыши на кнопки "Развернуть" в
правой верхней части экрана (стандартная кнопка всех окон
Windows), чтобы развернуть изображение на всю рабочую область. Воспользуйтесь инструментом "Масштаб" для увеличения изображения (щелкните на изображении указателем мыши
при выбранном инструменте "Масштаб").
3 Если в изображении надо изменить контрастность или
яркость, то выполните действия данного пункта (качество фотографии зависит от оригинала, монитора, формата файла). Выберете пункт меню "Изображение/ Коррекция/ Яркость/Контрастность". Наведите указатель мыши на один из
треугольников ниже горизонтальных линий и, нажав клавишу
мыши, перенесите треугольник вправо или влево. Изменение
яркости или контраста происходит автоматически. Передвигая указатели-треугольники, добейтесь улучшения качества изображения. Щелкните на кнопке "Да" для фиксации изменений.
4 Для эффективного улучшения изображения выберете
пункт меню "Изображение/Коррекция/Автоконтраст". Этот
пункт выбирает в изображении самый светлый участок и делает
его белым, самый темный участок делает черным, а все остальные цвета равномерно распределяет между ними.
5 Если использование предыдущего пункта не было эффективным для улучшения качества изображения, то воспользуйтесь пунктом меню "Изображение/Коррекция/Уровни" для
ручной настройки светлого и темного участка. Появится диалоговое окно "Настройка уровней", в правой нижней части этого
окна находятся три иконки инструментов (заполненная черным
пипетка, полузаполненная пипетка, прозрачная пипетка). Выберете левую пипетку (заполненную черным) и щелкните на самом темном месте изображения, чтоб сделать его черным. Теперь выберете правую пипетку (прозрачную) и щелкните на
самом светлом участке изображении, чтоб сделать из него предельно возможный белый цвет. Все остальные цвета автоматически распределятся между этими цветовыми интервалами.
Только после выбора и светлого и темного участка можно получить требуемый эффект - выбор только одного из них может
быть недостаточным.
6 Если в фотографии надо заменить какой-либо цвет, то
выполните данный пункт. Выберете пункт меню "Изображение/Коррекция/ Заменить цвет", в появившемся диалоговом окне, в
правой средней части окна находится изображение трех инструментов-пипеток (аналогично предыдущим). Выберете левую
пипетку, щелкнув на ее изображении указателем мыши, теперь
наведите указатель на изображение и щелкните на цвете, который собираетесь заменить в изображении. В поле "Разброс"
можно задать диапазон изменяемых цветов (перенесите указатель право для увеличения диапазона или влево - для уменьшения). Изменение цвета производится перемещение ползунков у
полей "Цветовой тон", "Насыщенность" и "Яркость".
3.4 Применение текстовых эффектов PhotoShop, работа со слоями
Очень часто рисунки дополняются текстовым сопровождением, которое придаёт осмысленность картинке. Текст тоже
может быть предметом дизайна или частью дизайнерской композиции, поэтому от версии к версии Photoshop дополняет свой
арсенал работы с текстом.
При работе с текстом следует помнить одно главное правило - в основе свой шрифты являются одним из видов вектор
ной графики. Этот факт имеет принципиальное значение при работе с текстом в среде Photoshop, поскольку там текст созда
ётся на отдельных векторных слоях, на которых не применима растровая графика ни в каком её проявлении.
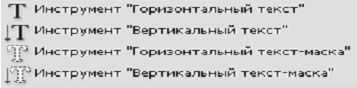
Для создания текста существуют специальные инструменты. Первый инструмент “Горизонтальный текст”l создаёт
текстовый слой, на котором текст размещается совершенно
традиционным горизонтальным образом. Второй инструмент
“Вертикальный текст”l создаёт текстовый слой, на котором
текст размещается сверху вниз. Следующие два инструмента не
создают текстового слоя принципиально (Рис.12).

Рисунок 12
Они создают выделение в виде текста, причём инструмент “Вертикальный текст-маска” создаёт текстовое выделение
которое располагает буквы текста сверху вниз, а “Горизонтальный текст-маска” создаёт текстовое выделение слева направо.
Выделение в виде текста необходимо тогда, когда вы хотите
иметь сразу готовый растровый слой содержащий текст без
мучения с преобразованием векторного текстового слоя в растровый. Но если вы поступаете таким путём, то вы лишаете себя
гибкости настроек текста, например возможности изменить
шрифт, его начертание интервалы и прочие настройки, которые
возможны при работе с векторными шрифтами.
Рассмотрим теперь подробнее работу с текстовым слоем.
Текстовый слой легко отличить от других слоёв по его иконке в
строке слоя палитры Слои. Если обычный слой имеет иконку
виде его миниатюрного отображения, то текстовый слой имеет
иконку содержащую букву T. Когда вы выбираете инструмент работы с текстом, то на панели свойств появляются настройки
текста (Рис.13).

Рисунок 13
Достаточно важной настройкой является возможность
пустить текст по траектории. Для этого вам предоставляются
шаблоны кривых, по траектории которых и будет располагаться
текст.
Диалоговое меню работы с траекториями текста (“Траектория’ текста на Рис. 13 или Слой/ Текст/ Деформирование-Текста) выглядит следующим образом :

Рисунок 14
В разделе Стиль вы можете выбрать вид траектории, а затем при помощи дополнительных настроек довести текст до ума
(вернее сказать безумия). При помощи ползунка Изгиб вы изменяете силу изгиба траектории (рис.14). При положении ползунка 0% изгиба (деформации) не будет, а при отрицательных значениях деформация пойдёт в противоположную сторону. “Искажение по горизонтали” управляет различием высот текста по горизонтали (начала-конца текста). Положительные значения
увеличивают правую часть текста, отрицательные - левую. “Искажение по вертикали” изменяет длину верхней и нижней части
текста.
Что касается Дополнительные настройки текста (Рис.
13), это уже скорее из области вёрстки. При нажатии на эту
кнопочную у вас возникает на экране две новых палитры, собранных в одну группу (рис.15). Палитра под названием Символ
управляет изображением символов.

Рисунок 15
В этой палитре можно настроить опять таки шрифт, его
начертание, размер шрифта, расстояние между строками [ ],
расстояние между символами [
],
расстояние между символами [ ] и кернинг пар [
] и кернинг пар [ ].
Также есть возможность изменить высоту символов и
ширину символов. Для этого служат поля с буковками T и соответствующими стрелками. Поле [
].
Также есть возможность изменить высоту символов и
ширину символов. Для этого служат поля с буковками T и соответствующими стрелками. Поле [ ] предназначено для смещения выделенных символов вверх или вниз относительно остальной строки (а именно так называемой базовой линии). Если
в поле ввести положительные числа, то выделенные символы
сместятся вверх, а если отрицательные, то вниз относительно
базовой линии текста.
] предназначено для смещения выделенных символов вверх или вниз относительно остальной строки (а именно так называемой базовой линии). Если
в поле ввести положительные числа, то выделенные символы
сместятся вверх, а если отрицательные, то вниз относительно
базовой линии текста.
Ниже сосредоточены кнопки управления текстом. Кнопка
[ ] делает начертание выделенного текста жирным, кнопка [
] делает начертание выделенного текста жирным, кнопка [ ] наклонным. Кнопка [
] наклонным. Кнопка [ ] предназначена для того, что бы перенести символы из нижнего регистра в верхний, и наоборот. А
эта [
] предназначена для того, что бы перенести символы из нижнего регистра в верхний, и наоборот. А
эта [ ] кнопка трансформирует выделенные символы в заглавные буквы, сохраняя при этом размер строчных символов.
] кнопка трансформирует выделенные символы в заглавные буквы, сохраняя при этом размер строчных символов.
При помощи кнопки [ ] вы переводите выделенный символ в
верхний регистр, при помощи кнопки [
] вы переводите выделенный символ в
верхний регистр, при помощи кнопки [ ] в нижний. Предпоследняя кнопочка этого ряда позволяет подчеркнуть выделенные символы, а последняя перечеркнуть.
] в нижний. Предпоследняя кнопочка этого ряда позволяет подчеркнуть выделенные символы, а последняя перечеркнуть.
Ниже вам даётся возможность выбрать словарь для орфографической проверки и тип сглаживания шрифтов.
Вторая палитра управления текстом носит название “Абзац”. “Абзац” это особый вид текста - блочный текст. Разница
состоит в том, что блочный текст это понятие вёрстки, т.е. вы
инструментом Type Tool рисуете прямоугольную область, в
которую вписывается текст. Т.е. это блок текста, который подобен странице в Word.
Соответственно у такого вида текста уже больше возможностей в настройке. Вверху палитры находятся разнообраз
ные виды выравнивания. Часть этих видов вы уже знаете. Кнопка [ ] выравнивает текст по ширине, последнюю, незаконченную строку располагает по центру абзаца, кнопка [
] выравнивает текст по ширине, последнюю, незаконченную строку располагает по центру абзаца, кнопка [ ] так
же выравнивает текст по ширине, но последнюю, незаконченную строку прижимает к правому краю относительно абзаца, а
кнопка [
] так
же выравнивает текст по ширине, но последнюю, незаконченную строку прижимает к правому краю относительно абзаца, а
кнопка [ ] растягивает последнюю строку на всю ширину
абзаца за счёт интервалов между словами.
] растягивает последнюю строку на всю ширину
абзаца за счёт интервалов между словами.
В поле [ ] вы можете задать для абзаца отступ от левой границы блока, а в поле [
] вы можете задать для абзаца отступ от левой границы блока, а в поле [ ] от правой границы. Поле [
] от правой границы. Поле [ ] позволяет задать отступ первой строки абзаца (красную
строку). Поле [
] позволяет задать отступ первой строки абзаца (красную
строку). Поле [ ] указывает на нижний отступ абзаца, а поле
[
] указывает на нижний отступ абзаца, а поле
[ ] на верхний.
] на верхний.
В самом низу палитры находится флажок “Авто перенос”
- включение автоматического переноса слов.
На последок стоит добавить, что любой текстовый
слой можно превратить в растровый, и далее работать с ним
как с растровым. Это делается командой Растеризация из
контекстного меню текстового слоя.
Наложение текста является довольно простым действием.
Для создания эффектных текстовых изображений необходимо
последовательное выполнение нескольких эффектов с использованием слоев. Слой в PhotoShop часто помогает сделать впечатляющие эффекты.
1 Откройте файл фотографией (Car.jpg).

Рисунок 16
2 Выберете на палитре инструментов "Текст". Щелкните
указателем мыши на изображении в том месте, где необходимо
вставить левую нижнюю точку начала будущего текста (выбирайте точку, чтобы весь текст поместился возле заднего правого
колеса машины).
3 На панели свойств выберите шрифт (например, Font:
Arial Cyr), размер шрифта (Кегль: 70 пикс.). В группе "Стиль"
отметьте галочкой пункт "Полужирный", в большом поле в
нижней части экрана введите текст, который хотите нарисовать
("My New Car").
4 Выберете пункт меню "Редактирование/ Трансформирование/ Поворот" и, "ухватившись" за уголок, поверните выделенную область примерно на 20-30 градусов против часовой
стрелки.
5 Двойным щелчком мыши по текстовому слою вызовите диалоговое окно "Стиль слоя".
6 Выбрав различные параметры пунктов меню, добейтесь изображения, как на рисунке 16.
3.5 Создание монтажных групп
Монтажные группы слоёв - это мощный инструмент создания эффектных коллажей.
1 Откройте любой из файлов с картинокой. Затем создайте текстовый слой с тремя буквами, например NBC news и разместите следующим образом (рис. 17).

2 Теперь переместите текстовый слой ниже слоя Фон
(для этого сначала слой Фон нужно переделать в обычный, дважды щелкнув мышью по слою в палитре Слои). Затем сделайте
активным слой содержащий рисунок. Теперь собственно создаём монтажную группу - для этого воспользуемся командой Создать маску обрезания из меню Слой. Теперь должен получиться
следующий результат (рис.18).
3 Теперь применим к текстовому слою эффект Фаска и
рельеф (из диалогового окна "Стиль слоя").
4 Создайте копию слоя с рисунком. Для этого вызовите
правой кнопкой мыши контекстное меню и выберите пункт "Дублировать слой"
5 Разместите копию как самый нижний слой. Пункт главного меню "Слой/Монтаж/На задний план".
Теперь в качестве результата - интересный барельеф
(рис.19).
3.6 Применение эффектов фильтров
Фильтры в PhotoShop применяются довольно часто. Это
одно из лучших направлений быстрого создания качественных
изображений. Фильтры - это набор спецэффектов, дающих
большие возможности. Поработав некоторое время с фильтрами, вы вскоре поймете их преимущества.
Проверим возможности фильтров на практике:
1 Откройте изображение машины Car.jpg
2 Выберете инструмент выделения "Прямолинейное
лассо" на палитре инструментов. Он предназначен для выделения областей произвольной формой кривой из отрезков прямых.
3 Теперь необходимо получить изображение машины
придав рельефность фону. Для этого надо нажав клавишу Alt
щелкать мышью по  траектории контура автомобиля. Таким
образом, контур выделения будет состоять из прямых линий,
концы которых будут в точке, где вы щелкали мышью. После
завершения выделения отпустите кнопку мыши и клавишу Alt -
конечная и начальная точка выделения соединятся, образовав
замкнутый контур. Эта операция требует терпения и
четкого управления мышью.
Должно получиться аналогично представленному на
Рис. 20.
траектории контура автомобиля. Таким
образом, контур выделения будет состоять из прямых линий,
концы которых будут в точке, где вы щелкали мышью. После
завершения выделения отпустите кнопку мыши и клавишу Alt -
конечная и начальная точка выделения соединятся, образовав
замкнутый контур. Эта операция требует терпения и
четкого управления мышью.
Должно получиться аналогично представленному на
Рис. 20.
4 Теперь сделаем инверсию выделения, т. е. выделим
фон за пределами машины. Выберете пункт меню "Выделение/Инверсия"
5 Выберете пункт меню "Фильтр/ Стилизация/ Теснение". Фон вокруг машины примет вид черно-белого рельефного
изображения.
6 Сохраните полученное изображение, нажав Ctrl+S.
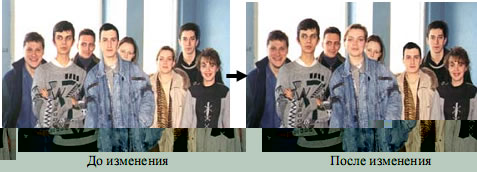
3.7 Перенос и масштабирование
Иногда необходимо перенести какой-либо участок изображения на новое место. Такая потребность возникает при
работе с одним кадром или при переносе изображения из одного рисунка (файла) в другой. Например, есть два файла -
фотографии: один - с изображением группы людей в комнате,
другой - с изображением здания. Надо скопировать изображение людей во второй файл, расположив их на фоне здания:
1 Откройте изображение group.jpg.
2 Выберете кнопку "быстрой маски"  в нижней части панели инструментов для перехода в режим быстрой маски.
Этот режим используется для выделения. Вся часть изображения, которая не выделена в данный момент покрывается красным оттенком. В этом режиме пользователь может использовать все инструменты для нанесения или удаления красного
оттенка (без потери информации об исходном изображении).
После выхода из режима маски вся часть изображения без красного оттенка становится выделенной. Для такого выделения
разрешаются фактически любые операции.
в нижней части панели инструментов для перехода в режим быстрой маски.
Этот режим используется для выделения. Вся часть изображения, которая не выделена в данный момент покрывается красным оттенком. В этом режиме пользователь может использовать все инструменты для нанесения или удаления красного
оттенка (без потери информации об исходном изображении).
После выхода из режима маски вся часть изображения без красного оттенка становится выделенной. Для такого выделения
разрешаются фактически любые операции.
3 В режиме быстрой маски
используйте инструменты рисования
(карандаш, резинку, кисть и др.) и
рисуйте по фотографии, закрашивая
все, кроме людей. Это довольно долгая и трудоемкая работы, требующая
много времени и терпения. Должно
получиться аналогично представленному на Рис. 21.

4 Выйдете из режима быстрой маски  , нажав кнопку левее на панели инструментов. Теперь область изображения,
которая была прозрачна при быстрой маске, стала выделенной.
Выберите пункт меню "Выделение/Инверсия".
, нажав кнопку левее на панели инструментов. Теперь область изображения,
которая была прозрачна при быстрой маске, стала выделенной.
Выберите пункт меню "Выделение/Инверсия".
5 Скопируйте выделенную область в буфер обмена, выбрав команду меню "Редактирование/Скопировать". Теперь
можете закрыть фотографию с изображением группы.
6 Откройте другое изображение с фотографией здания:
white.jpg.
7 Скопируйте в него из буфера обмена рисунок, воспользовавшись меню: "Редактирование/Вклеить". По умолчанию содержимое буфера появляется в середине исходного изображения.
8 Если надо, то увеличьте или уменьшите вставленный
рисунок группы. Выберете пункт меню "Редактирование/Свободное трансформирование". Теперь, перенося уголки
прямоугольника, вокруг выделенной области, добейтесь уменьшения изображения.
9 Теперь выберете инструмент "Перемещение" и переместите изображение на нужное место.
10 Возможно, изображение группы имеет повышенную
освещенность и выделяется на фоне здания. Тогда улучшения
качества рисунка выберете "Изображение/Коррекция/Уровни".
В средней части появившегося диалогового окна находится
график, а прямо под ним, в левой его части - четный треугольник. Перенесите треугольник немного влево для затемнения
изображения группы. Экспериментально проверьте и воздействия других положений. Подтвердите изменения нажатием кнопки "Да".
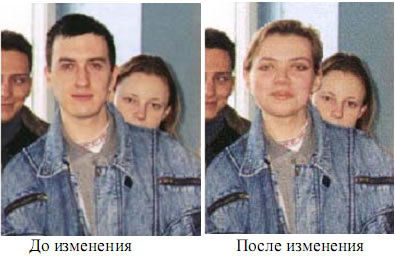
3.8 Профессиональное использование инструментов
Закрепим полученные знания на следующем примере.
Возьмем фотографию группы (group.jpg). На переднем плане
изображения находится мужчина в джинсовой куртке, а справа девушка в светлом плаще. Цель этого задания поменять местами их лица. Это преобразование нужно выполнять с обеспечением бездеффектности перехода между старым изображением и
вставляемым (реалистичности перехода между ними). Помимо
этого осуществить коррекцию цветов группы разрозненных
точек изображения на примере управления цветом румянца
лица:
1 Откройте фотографию с изображением группы
(group.jpg).
2 Перейдя в режим быстрой маски, выделите изображение лица мужчины. При этом можно воспользоваться инструментами Кисть и Карандаш либо любыми другими инструментами (на ваше усмотрение). Размер кисти в PhotoShop выбирается в палитре "Кисти", лучше использовать небольшую кисть с четкими краями. Например, закрасьте карандашом лицо мужчины красным
цветом в режиме быстрой маски, затем перейдите в обычный
режим и выберете пункт меню "Выделение\Инверсия". В результате должно получится выделенное лицо мужчины.
3 Выберете инструмент "Область" и перенесите лицо в
любую сторону, выполняя операцию копирования (перенос
области с нажатой клавишей Alt). Выделенная область в палитре "Слои" превратилась в пункт "Плавающая область".
4 Перенесите этот пункт на изображение нового листа в
палитре "Слои". Т.е. создайте из выделенной плавающей области новый слой и назовите его "Boy".
5 Аналогично поступите с изображением лица девушки.
Выделите лицо в режиме быстрой маски (или любым другим
удобным средством), скопируйте его в новый слой с названием"Girl".
6 Сделайте активным слой "Girl". Для этого в палитре "Слой" щелкните на пункте слоя "Girl" - после этого он будет
выделен белым цветом фона (остальные слои в photoshop имеют серый
фон). Выберете инструмент "Перемещение". Нажав левую
кнопку мыши, переместите слой так, чтоб голова девушки оказалась на месте головы мужчины.
7 Как видно из фотографии размер лиц мужчины и девушки не совпадают. В нашем примере необходимо увеличить
лицо девушки. Выберете инструмент "Область", сделайте выделение все области фотографии, нажав Ctrl+A (или выбрав пункт
меню Выделение/Все). Для изменения размеров лица воспользуйтесь

пунктом меню "Редактирование/ Трансформирование/Масштабирование". Измените размеры головы девушки перемещая один из квадратиков-селекторов. Сделайте так, чтобы
размер лица был пропорционален телу. По краям лица девушки
осталась часть головы мужчины - этот дефект мы исправим в
следующем пункте.
8 Необходимо сделать корректировку изображения, так
как остались видны следы от предыдущего лица мужчины. Сделайте активным слой "Задний план" нажав кнопку мыши на его
имени в палитре "Слои". Выберете инструмент "Штамп". Если
необходимо, то увеличьте размер окна изображения для более
точной работы. Нажав клавишу Alt щелкните мышью на фоне
группы (на окне немного выше головы мужчины), теперь перенесите указатель мыши ровно вниз и начине зарисовывать следы головы мужчины изображением окна с рамой и частью стенки. То есть если взять за начало область прямо выше головы и копировать ее инструментом "Штамп", то при копировании
будет рисоваться продолжение окна, закрывая волосы мужчины. Главное в этом действии - четко прямо перенести указатель
штампа вниз от начального изображения. В результате голова
девушки находится на месте головы мужчины, вокруг головы
все следы предыдущего лица удалены.
9 Работа с головой девушки уже почти закончена - осталось откорректировать цвет лица. На фоне светлой шеи немого красное лицо девушки выглядит неестественно. Выберете
активным слой "Girl", выделите лицо, выполните пункт меню "Изображение/Коррекция/Уровни". В появившемся диалоговом
окне виден график тонов выделенной области. В левой его части показано количество темных оттенков, в правой - светлых, а
посередине - средних. Изменяя положение четного, белого и

серого треугольника внизу графика добейтесь, чтобы цвет лица
был пропорционален цвету шеи (перенесите серый треугольник
немного левее). В результате должно получится впечатление,
как будто лицо девушки там и было.
10 Аналогичные действия проделайте и для лица мужчины, поставив его на место головы девушки. Для этого его надо
уменьшить, левую и верхнюю часть вокруг лица заменить цветом окна (используя "Штамп"), правую нижнюю часть - темно-коричневым цветом куртки соседнего мужчины. Можно после
этого немного затемнить лицо.

3.9 Реставрация поврежденных фотографий
Бывают случаи, когда необходимо восстановить изображение полученное с поврежденной или старой фотографии, или
любого другого объекта. Осуществим такую восстановительную работу на примере реставрации файла "bad.jpg". Как видно
из bad.jpg: при фотографировании аппарат был не выровнен, на
части изображения при распечатке оказались накрапления, цветовая тональность и контрастность всего изображения не удовлетворяет требованиям воспроизведения и печати. Необходимо
убрать перечисленные выше дефекты.
1 Откройте графический файл "bad.jpg"
2 Увеличьте фотографию до нужного размера, чтобы были заметны ее детали.
3 Для выравнивания изображения необходимо повернуть
его на несколько градусов по часовой стрелке.
4 Выделите всю фотографию, нажатием Ctrl+A. Выберете
пункт меню "Изображение/ Повернуть холст/ Произвольно". В
диалоговом окне установите значение угла поворота в градусах
(например: 5). Проследите, чтобы был помечен пункт "по часовой".
5 После повороте изображения появились края с цветом фона. Необходимо обрезать изображение так, чтобы не остались
видны следы поворота. Нажмите на клавиатуре клавишу "С"
(англ.) - этим вы выбрали инструмент "Рамка". Выделите прямоугольную часть изображения так, чтобы в нее попал только
снимок.
6 Цветовая тональность изображения искажена. Необходимо поднять яркость желтого цвета, чтобы изображения лиц
людей стали более естественными:
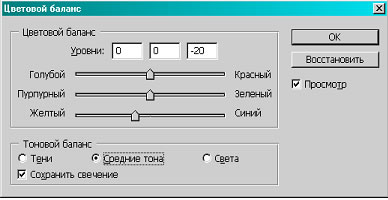
7 Выберете пункт меню "Изображение/ Коррекция/ Цветовой баланс". В появившемся окне (Рис.22) представлены три линии с индикаторами цветовых оттенков. Перенесите треугольник у нижней линии на 20 пунктов левее - этим вы увеличите
количество желтого цвета в фотографии.

Рисунок 22
8 Изображение выглядит несколько расплывчатым. Воспользуйтесь фильтром для повышения резкости:
9 Выберете пункт меню "Фильтр/Резкость/Резкость+".
Как видно из измененного рисунка контрастность его улучшилась. Для дальнейшего повышения контрастности повторите эту
операцию несколько раз.
10 Для повышения яркости используйте "Изображение/Коррекция/ Яркость/Контрастность". В появившемся диалоговом окне (Рис.23) немного повысьте Яркость и Контраст (примерно в 2 раза больше яркости).

Рисунок 23
11 Теперь необходимо убрать маленькие точки, рассыпанные по всему изображению. Чтобы это сделать выберете
инструмент "Штамп" . Воспользуйтесь им для копирования на
точку изображения, находящегося рядом с ней. При копировании выбирайте маленький размер кисти с размытыми краями
(из палитры "Кисти" - ). Если пятно находится на границе двух
цветовых оттенков, то копируйте часть из одного оттенка, а
часть - из другого. Выбирайте для копирования оттенок находящийся рядом с пятном.
12 На рисунке "good.jpg" вы можете увидеть профессионально откорректированную фотографию. Аналогично поступают с восстановлением старых и плохо сохранившихся изображений сотрудники различных фирм, занимающихся графикой.
На этом мы закончим наше обучение PhotoShop.
