Microsoft Internet Explorer 3.0 предложил так называемые встраиваемые фреймы, которые идентифицируются тегом <iframe>. Они позволяют помещать в любое место потока HTML-документа фрейм с полосой прокрутки. Это очень похоже на размещение изображения.
Как показано в следующем коде, внутри тега <iframe> задается ширина и высота фрейма и HTML-файл, который вы хотите вывести. Так же как и при размещении изображений, вы можете выровнять фрейм на странице и определить hspace и vspace. Вы также можете задать поля внутри фрейма и отображение границы.
Пример 14:
<html>
<head><title>примеры</title></head>
<body bgcolor=#e1c8dc>
<h2>это плавающий фрейм</h2>
<iframe width=300 height=100 align=left bgcolor=#b760a0 src="about.html"></iframe>
</body></html>
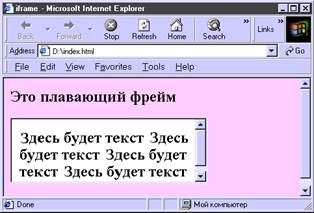
Результат:

Рис.17 Пример плавающего фрейма
Тег <frame>
<frame>
Тег <frame> определяет один фрейм в составе тега <frameset>.