|
|
ПаскальСиАссемблерJavaMatlabPhpHtmlJavaScriptCSSC#DelphiТурбо Пролог1С Компьютерные сетиСистемное программное обеспечениеИнформационные технологииПрограммирование Linux Unix Алгоритмические языки Аналоговые и гибридные вычислительные устройства Архитектура микроконтроллеров Введение в разработку распределенных информационных систем Введение в численные методы Дискретная математика Информационное обслуживание пользователей Информация и моделирование в управлении производством Компьютерная графика Математическое и компьютерное моделирование Моделирование Нейрокомпьютеры Проектирование программ диагностики компьютерных систем и сетей Проектирование системных программ Системы счисления Теория статистики Теория оптимизации Уроки AutoCAD 3D Уроки базы данных Access Уроки Orcad Цифровые автоматы Шпаргалки по компьютеру Шпаргалки по программированию Экспертные системы Элементы теории информации |
HTML тэги tr и tdДата добавления: 2015-07-09; просмотров: 728; Нарушение авторских прав
Урок 2. (повторение) С помощью таблиц можно задать структуру сайта.
Благодаря тому, что в каждую ячейку одной таблицы, мы можем поместить новую таблицу любой структуры (или даже несколько таблиц), можно добиться требуемого результата. Тегом таблицы является тег <table></table>, Таблица заполняется по строкам сверху вниз, а по столбцам слева на права. Количество столбцов в строке должно быть одинаково для всех строк. Рассмотрим пример. Создадим таблицу:
Сделаем это следующим образом: Ставим тег <table> и начинаем формировать первую строку, пишем: 1.<tr> 2.<td>Ячейка 1 строка 1</td> 3.<td>Ячейка 2 строка 1</td> 4.<td>Ячейка 3 строка 1</td> 5.</tr> У нас получилась первая строка таблицы с тремя столбцами. Аналогично формируем вторую строку: 1.<tr> 2.<td>Ячейка 1 строка 2</td> 3.<td>Ячейка 2 строка 2</td> 4.<td>Ячейка 3 строка 2</td> 5.</tr> И третью: 1.<tr> 2.<td>Ячейка 1 строка 3</td> 3.<td>Ячейка 2 строка 3</td> 4.<td>Ячейка 3 строка 3</td> 5.</tr> Наши три строки сформированы, осталось закрыть тег </table>. Наша таблица готова. Если таблице нужно дать заголовок, то за это отвечает тег <caption> Заголовок таблицы </caption> . По умолчанию он располагается по центру, над таблицей. Тег заголовка таблицы необходимо размещать между тегом <table> и первым тегом <tr>. В принципе заголовок можно сделать, поставив тег <h3> Заголовок таблицы </h3>перед тегом <table>. Если столбцу нужно дать заголовок, то для этого предусмотрен тег <th> Заголовок столбца </th>. Тег <th> – то же что и тэг <td>, но его содержимое отображается полужирным шрифтом с выравниванием по центру, а содержимое <td>, как вы уже увидели, с выравниванием по левому краю, со шрифтом по умолчанию. С тегами, касающихся таблиц, пожалуй, все. Теперь рассмотрим параметры этих тегов. Тег <table> имеет следующие параметры: width=число – ширина таблицы в пикселях или в % относительно ширины окна браузера. height=число- высота таблицы в пикселях или в % относительно ширины окна браузера (высота обычно рассчитывается автоматически, поэтому менять ее не рекомендую). align = left – выравнивание таблицы по левому краю. right – выравнивание таблицы по правому краю. center – выравнивание таблицы по центру. border= число – толщина рамки таблицы в пикселях. cellspacing=число- расстояние между смежными ячейками в пикселях (по умолчанию = 2). cellpadding=число – расстояние между содержимым ячейки и ее границей в пикселях (по умолчанию =1). bgcolor= цвет – фоновый цвет таблицы. background=url- фоновое изображение для таблицы. bordercolor=цвет- цвет всех линий рамки таблицы. Рассмотрим параметры тегов <tr>, <td>, <th>: width=число – ширина ячейки в пикселях или в % относительно ширины окна браузера (для <tr>не применяется). height=число- высота ячейки в пикселях или в % относительно ширины окна браузера (для <tr> не применяется). (высота обычно рассчитывается автоматически, поэтому менять ее не рекомендую). align = left – выравнивание в ячейке по левому краю. right – выравнивание в ячейке по правому краю. center – выравнивание в ячейке по центру. valign- вертикальное выравнивание содержимого ячейки. top- выравнивание по верхнему краю ячейки. bottom – выравнивание по нижнему краю ячейки. middle – выравнивание по середине ячейки. bgcolor= цве – фоновый цвет ячейки. background=url – фоновое изображение для ячейки. bordercolor=цвет – цвет всех линий рамки ячейки. colspan=число- количество объединяемых ячеек по столбцам (для <tr> не применяется). rowspan=число- количество объединяемых ячеек по строкам (для<tr> не применяется).
Новый материал
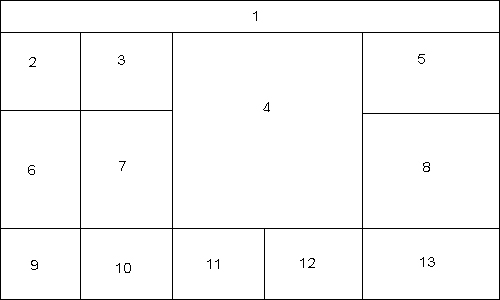
Подробнее остановимся на параметрах colspan и rowspan. Вы, наверное, заметили, что количество ячеек в каждой строке таблицы одно и тоже. Да, так и должно быть, но как же тогда сделать таблицу подобную на эту?
Для этого нам понадобятся параметры тега <td> colspan и rowspan.. Итак: 1.<table width="100%" border="1" cellspacing="0" cellpadding="0"> Формируем первую строку: так как в первой строке у нас одна ячейка, и она объединяет три ячейки второй строки, то для одной ячейки первой строки укажем параметр colstrong=3. 1.<tr> 2.<td colspan="3" align="center">1</td> 3.</tr> Вторая строка это просто три ячейки: 1.<tr> 2.<td align="center">2</td> 3.<td align="center">3</td> 4.<td align="center">4</td> 5.</tr> Третья строка: пятая ячейка третьей строки объединяет две ячейки второй строки ( 2 и 3) и две строки (третью и четвертую). Поэтому для нее зададим colspan=2 и rowspan=2. Ячейка № 6 остается. 1.<tr> 2.<td colspan="2" rowspan="2" align="center">5</td> 3.<td align="center">6</td> 4.</tr> Таким образом получается, что в четвертой строке должна быть одна ячейка () 1.<tr> 2.<td align="center">7</td> 3.</tr> 4.</table> таблица построена. Роль таблиц в WEB очень велика, поэтому рекомендую разобраться с построением таблиц. Поупражняться можно на примерах. Упражнение: Таблица 1.
Домашнее задание (на 28.11.12)
Для самостоятельной работы на 28.11.12
(материал подготовлен и адаптирован для 10-А и 11-А)
Если есть вопросы пишите на E-mail: kit-kh@rambler.ru
По материалам рассылки Андрея Бернацкого
|
|||||||||||
Уроки php mysql Программирование
Онлайн система счисления Калькулятор онлайн обычный Инженерный калькулятор онлайн Замена русских букв на английские для вебмастеров Замена русских букв на английские
Аппаратное и программное обеспечение
Графика и компьютерная сфера
Интегрированная геоинформационная система
Интернет
Компьютер
Комплектующие компьютера
Лекции
Методы и средства измерений неэлектрических величин
Обслуживание компьютерных и периферийных устройств
Операционные системы
Параллельное программирование
Проектирование электронных средств
Периферийные устройства
Полезные ресурсы для программистов
Программы для программистов
Статьи для программистов
Cтруктура и организация данных