<b>Формула сірчаної кислоти:</b> <i>H<sub><small>2</small></sub>SO<sub><small>4</small></sub></i>
Вирівнювання тексту визначає його зовнішній вигляд і орієнтацію країв абзацу і може виконуватися по лівому, правому краю, по центру або по ширині.
| Код HTML
| Опис
| Приклад
|
| <p>Текст</p>
| Додає новий параграф, за умовчанням вирівняний по лівому краю. Перед параграфом автоматично додається порожній рядок.
| Текст
|
| <p align=left>Текст</p>
| Вирівнювання по лівому краю.
| Текст
|
| <p align=right>Текст</p>
| Вирівнювання по правому краю.
| Текст
|
| <p align=center>Текст</p>
| Вирівнювання по центру.
| Текст
|
| <p align=justify>Текст</p>
| Вирівнювання по ширині.
| Текст по ширині
|
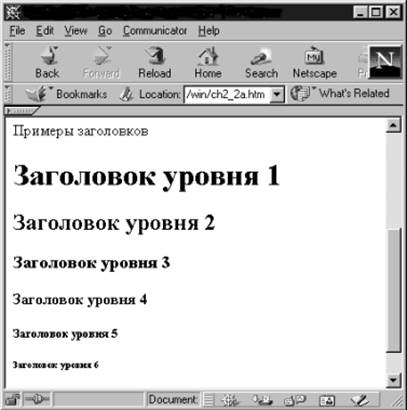
Як і в друкарському тексті, заголовки можуть відрізнятися розміром букв і іншими характеристиками залежно від ступеня важливості.
В HTML визначено 6 рівнів заголовка, нумерованих по убуванню важливості від 1 до 6 і що позначаються дужками
<H1> </H1>
<H2> </H2>
<H3> </H3>
<H4> </H4>
<H5> </H5>
<H6> </H6>
Весь текст усередині дужок вважається заголовком і видається відповідно настройці вашого браузера.
От як це виглядає:

Для деяких браузерів виділення заголовка безпосередньо не означає переходу на новий рядок, так що якщо він потрібен (який частіше всього це і буває), його краще вказати явно за допомогою <P> або <BR>.
Завдання: використовуючи приведений в роботі лістинг зробити форматування тексту.
Лабораторна робота №3