Свойство innerHTML ( inner — внутренний) содержит всё, что находится внутри контейнера парного HTML-элемента. Свойство innerHTML применяется для изменения содержания элемента. Например, прежний текст параграфа заменяется на новый:
<p id='изменяемый'>Раньше здесь был этот текст</p>
<script type="text/javascript">
document.getElementById('изменяемый').innerHTML = 'Теперь текст стал таким'
</script>
Мы уже говорили о том, что программисту приходится предусматривать проверку данных, вводимых пользователем. До сих пор мы выводили результат проверки либо через окно сообщения alert, либо в текстовое поле ввода input type='text'. Теперь мы можем выводить сообщение в любой тег.
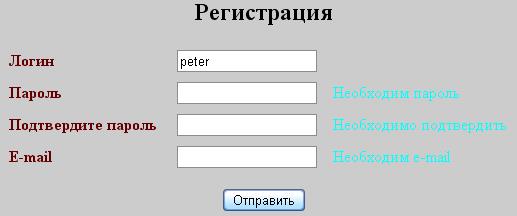
Задание 1
Разместите на странице четыре текстовых поля: Логин, Пароль, Подтвердите пароль, E-mail и кнопку Отправить. При нажатии на кнопку должны проверяться наличие данных в каждом поле. При отсутствии данных справа должно выводиться соответствующая надпись.
Внешний вид

Задание 2
Доработайте предыдущий скрипт так, чтобы при вводе недостающих данных и повторном нажатии кнопки надпись пропадала.
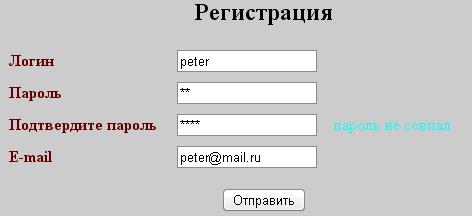
Задание 3
Доработайте скрипт так, что если пароль не подтверждён, выводилась надпись «пароль не совпал»
Внешний вид