1. Создайте новую страницу на новой вкладке. Эта страница будет главной страницей – на ней мы разместим текстовое меню, позволяющее переходить на разные страницы сайта.
2. Выполните Формат/Цвета и фон страницы…
3. Установите флажок Использовать цвета и щёлкните кнопку Фон. В открывшейся палитре выберите неяркий бежевый цвет.
4. Сохраните страницу под именем bd.html, задав ей заголовок Базы данных: основные понятия.
5. Введите вверху страницы текст «Базы данных: основные понятия», сделайте его заголовком первого уровня и выровняйте по центру.
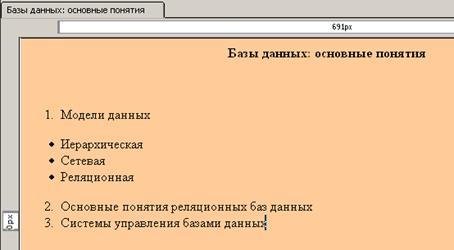
6. Перейдите на несколько пунктов ниже и создайте список так, как это показано на рисунке (используйте нумерованный и маркированный списки). Примечание: для задания номера, с которого следует начать список, вызовите контекстное меню и выберите в нём пункт Дополнительные свойства.

7. Выделите строку Иерархическая и щёлкните на панели инструментов значок Ссылка.
8. В открывшемся диалоговом окне щёлкните кнопку Выбрать файл и укажите путь к web-странице ierarhiya.html.
9. Аналогичным образом свяжите пункты списка «Сетевая» и «Реляционная» с соответствующими web-страницами.
10. Сохраните страницу и откройте её с помощью браузера. Убедитесь, что все ссылки работают должным образом.
11. Самостоятельно на страницах с информацией о моделях данных добавьте гиперссылки, позволяющие перейти на главную страницу.