Рассмотрим пример описанный в разделе 1.
1.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2.
<html>
3.
<head>
4.
<!-- Этот раздел предназначен для заголовка страницы и технической информации. -->
5.
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
6.
<meta http-equiv="Content-Language" content="ru"/>
7.
<meta name="description" content="Это теставая страница." />
8.
<meta name="keywords" content="HTML, CSS, DTD, теги" />
9.
<meta name="robots" content="index, follow" />
10.
<title>Тестовая страница</title>
11.
<link type="image/x-icon" href="images/favicon.ico" rel="shortcut icon" />
12.
<link type="text/css" href="reset.css" rel="Stylesheet" />
13.
<link type="text/css" href="main.css" rel="Stylesheet" />
14.
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
15.
</head>
16.
<body>
17.
<div class="container">
18.
<NOINDEX>
19.
<div class="header">
20.
<div class="navArea">
21.
<table cellpadding="0" cellspacing="0" border="0">
22.
<tr>
23.
<td>
24.
<h1>
25.
<a href="index.html" title="На главную">Главная<span /> </a>
26.
</h1>
27.
</td>
28.
<td>
29.
<a href="http://www.yandex.ru" title="Яндекс">Яндекс</a>
30.
</td>
31.
<td>
32.
<a href="#" title="Услуги">Услуги</a>
33.
</td>
34.
<td>
35.
<a href="#" title="Товары">Товары</a>
36.
</td>
37.
<td>
38.
<a href="#" title="Контактная информация">Контактная информация</a>
39.
</td>
40.
</tr>
41.
</table>
42.
</div>
43.
</div>
44.
</NOINDEX>
45.
<div class="textArea">
46.
<div class="leftMenu">
47.
<ul>
48.
<li>
49.
<span>Общее описание</span>
50.
</li>
51.
<li>
52.
<a href="advantages.html" title="Преимущества">Преимущества</a>
53.
</li>
54.
</ul>
55.
</div>
56.
<div class="mainText">
57.
<h2>Описание тестовой страницы</h2>
58.
<p>HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме.</p>
59.
<p>HTML является приложением («частным случаем») SGML (стандартного обобщенного языка разметки) и соответствует международному стандарту ISO 8879. XHTML же является приложением XML.</p>
60.
<p><img src="images/ex.jpg" alt="Картинка" /></p>
61.
</div>
62.
</div>
63.
<NOINDEX>
64.
<div class="footer">
65.
<div class="downMenu">
66.
<div style="padding-top:7px; padding-bottom: 5px;">© 2009-2010 Examle</div>
67.
<div>E-mail: <a href="mailto:mailbox@example.com">mailbox@example.com</a></div>
68.
</div>
69.
</div>
70.
</NOINDEX>
71.
</div>
72.
</body>
73.
</html>
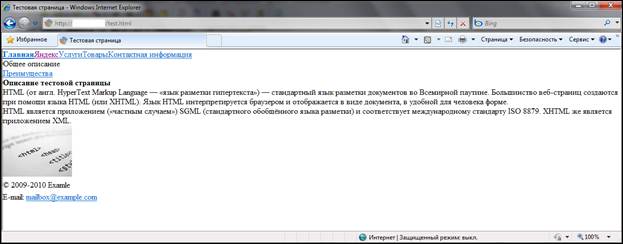
Без использования CSS браузер будет отображать данный код, как показано на Рис. 3.4.
Рис. 3.4. Пример HTML-страницы без использования CSS
Если применить следующий CSS, описанный в файле main.css:
/************************** General ******************************/
body
{
font-family:Arial, Sans-Serif;
}
.container
{
overflow:visible;
width: 980px;
margin: 0 auto;
position:relative;
}
h1
{
font-size:200%;
color: #3A9C20;
font-weight:normal;
}
h2
{
font-size:145%;
color: #8f8f8f;
font-weight:normal;
padding-top:10px;
padding-bottom:5px;
text-align:right;
font-style:italic;
}
p
{
padding-top:5px;
padding-bottom:5px;
}
a, a:link
{
color: #537ABC;
}
a:visited
{
}
a:hover
{
color: #DB762A;
}
/*****************************************************************/
/************************** Header *******************************/
.header
{
padding-top:10px;
float:left;
width:100%;
position:relative;
}
.header h1
{
float:left;
left: -70px;
position:relative;
height:72px;
width:86px;
}
.header h1 a
{
padding:10px;
}
.navArea
{
overflow:visible;
}
.navArea a, .navArea a:link, .navArea a:visited
{
text-decoration:none;
color: #537ABC;
}
.navArea a:hover
{
color: #DB762A;
}
.navArea table
{
width:100%;
}
.navArea td
{
vertical-align:bottom;
height:72px;
text-align: left;
}
/********************************************************************/
/******************* Main text area ********************************/
.textArea
{
position:relative;
font-size:90%;
width:980px;
}
.mainText
{
position:relative;
float:right;
width:780px;
line-height:1.2em;
}
.leftMenu
{
position:relative;
float:left;
width: 200px;
}
.leftMenu ul
{
padding-right:10px;
}
.leftMenu ul li
{
padding-bottom: 10px;
}
/*******************************************************************/
/*********************** footer ************************************/
.footer
{
position:relative;
float:left;
border-top: 1px solid #7383C0;
margin-top: 20px;
padding-top:5px;
width:100%;
}
.downMenu
{
float:left;
width: 652px;
font-size:10pt;
color:#777777;
vertical-align: bottom;
}
/*******************************************************************/
Браузер будет отображать наш пример, как показано на Рис. 3.5.
Рис. 3.5. Пример HTML-страницы с использования CSS