Введення в колористику
Колористика - це наука про кольорі. У даній статті ми пройдемо кратне навчання колористиці. І торкнемося теорію колористики.
З точки зору медицини колір впливає на психіку. Людина сприймає колір за допомогою очей.
З точки зору фізики: кольорів у природі немає. Колір - це електромагнітні коливання (радіохвилі), які сприймаються сітківкою очі і обробляються мозком.
Діапазон радіохвиль які сприймає око людини
См |
<Гц/p> |
|

|

|
 Радіохвилі, радіостанції, ТБ Радіохвилі, радіостанції, ТБ
 Інфрачервоні промені Інфрачервоні промені
  Діапазон який сприймає людини Діапазон який сприймає людини
Ультрафіолетові промені
X (м'яке) - Рентгенівське випромінювання
 Y (жорстке) - Рентгенівське випромінювання Y (жорстке) - Рентгенівське випромінювання
|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

Око - це радіоприймач. 2 очі служать для здатності 3-х мірного бачення і підвищення надійності.
На сітківці ока знаходяться рецептори, які генерують сигнали в мозок (їх кількість більше 1 000 000).
Рис. 1. Будова очі людини
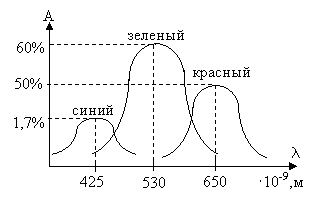
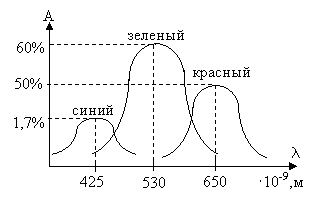
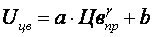
Будь-який око сприймає радіохвилі з допомогою паличок, колб і т.д. Всього оці відповідає 3 типу приймачів радіохвиль, їх спектральна характеристика має наступний вигляд:

Рис. 2. Чутливість ока.
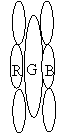
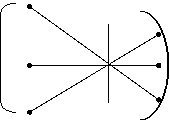
Будь-який колір в голові людини це сума RGB
Роздільна здатність: людина не бачить різницю кольорів, якщо вони відрізняються менш ніж на 1 нм. Діапазон сприйманих частот - 300 нм, Для кожного з RGB компонентів досить 8 біт щоб передати всі можливі відтінки кольору.
Назва кольорів (стандарт) і проблема дальтонізму
На початку 2000р. MIT (массачусетський університет) оголосив стандарт на назви 140 кольорів
Проблема дальтонізму при перекладі назви кольорів.
будь-якій мові для запам'ятовування головних кольорів є шаблони пропозицій (веселка)
Шаблон для України та Росії:
ожен хотник Желает Знать Рде ідіт Фазан
Шаблон для США:
Read Out Your Good Books Іn Verse
Шаблон для Англії:
Richard Of York Gave Battle Іn Vain
, Де дальтонізм Західних очей:
Зеленый: 0; 255; 0 Рблакитною:0; 255; 255.синій: 0; 0; 255.
Green: 0; 128; 0 Blue: 0; 0 ; 255. Іndigo: 75; 0; 130.
Основне рівняння колористики
Приклад: Рівняння для отримання сірого кольору :
Ссер = 0,299?Red + 0,587?Green + 0,114?Blue
Виконання цього виразу бере на себе монітор.
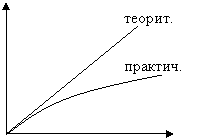
Гама корекції
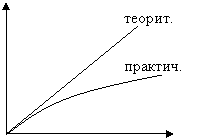
Реальні підсилювачі графічних адаптерів :

Для компенсації сигнал для ЕПТ формується за певним рівняння:
 , де а і b-константы. а=1, b=1.
, де а і b-константы. а=1, b=1.
Це рівняння відповідає для всіх 3-х RGB складових.
Величина g знаходиться в межах 1,6 - 2,8.
За допомогою g можна змінювати колористику монітора, так як це елемент схем, то в кожній схеми він змінюється. Так як у реального підсилювача компенсація не завжди однакова, то одне зображення на різних комп'ютерах різне.
Теорія растру
Якщо потрібен нерівномірний колір (поверхня апельсина), за використовують таку ідеологію. На типовою поверхні ми індивідуально малюємо якісь вставки іншого кольору. Ці деталі видно при близькому розгляді, далеко вони коригують зображення. У кожному графічному редакторі є цілі бібліотеки растрових зображень (поверхня дерева, пластмаси, сталі). В 3D Max це широко використовується.
Колірна гармонія
Будь-яке зображення - це сукупність кольорів. Як же тоді підібрати сукупність вихідних квітів? Відповідь спирається на теорію колірних просторів.
Потрібно взяти точки рівномірно розташовані уздовж траєкторії в колірному просторі. Траєкторія з точками в граничних кольорах і сама вона плавна. Якщо кольорів дуже багато, то фон краще брати світлий. Фізіологія обмеження сприйняття кольорів (кольорова хвороба). Наприклад, синій колір на чорному не помітний, також як і жовтий на білому, або червоний і зелений з малою насиченістю. Ці особливості у людей індивідуальні, тому у нових програмах ми повинні давати користувачу можливість самому вибирати кольори.
Подання колірних просторів
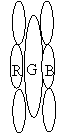
Колір видно з-за властивості очі, але цей колір можна отримати й іншим способом. У моніторі є три гармати.

Способи реалізації
1) :

При цьому дозвіл збільшується, а крок х та у менше на 20-30%(0,26 - 0 мм крок пікселей на екрані)
2) При збільшенні розмірів , яскравість різко зростає, але дозвіл виходить менше.

3) Сітку роблять у вигляді натягнутих провідників. При цьому максимальна яскравість. Але вони механічно нестійкі і введено дві горизонтальні нитки для фіксації, що вводить поділ екрану на три частини.

З точки зору програміста виникає питання як зобразити світлове простір математично.
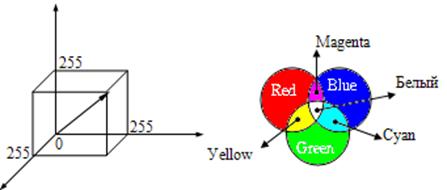
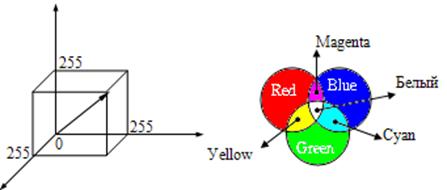
1). Колір - функція 3-х змінних

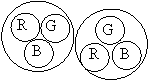
Різні частини RGB :
На ділянках перетину виходять допоміжні кольори:
Це використовується при випромінюванні кольору (для моніторів). Якщо колір наноситься на папір, то переходять в інший простір кольорів: БМУ і СМУК. Це колірний простір для роботи з принтером.
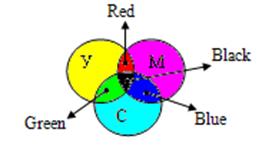
БМУ - Cyan-Magenta-Yellow.
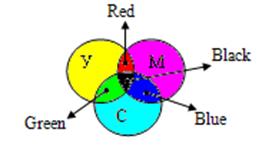
Принтер має картриджі з трьома квітами, при цьому чорний виходить при суміші всіх фарб. У сучасних принтерах при друку чорного використовується СМУК з доповненням чорного кольору.
Сукупність квітів у просторі БМУ і СМУК представлена на малюнку:

Рис.7. Розподіл квітів у просторі БМУ
MIT встановив стандарт і значення RGB на назви 140 кольорів. Ці назви кольорів закладені в сучасних компіляторах і тому вони кольору рекомендують ставити назви при їх використанні в текстах програм.
При програмуванні на алгоритмічні мови колірна послідовність RGB задається так:
у алгоритмічних мову.
у Web, DirectX
Значення RGB для імен квітів у Росії(=Україні, СНД) і у капіталістів (=USA,Engl)
|
Червоний |
Помаранчевий |
Жовтий |
Rus |
0 |
0 |
255 |
-?- |
-?- |
Eng |
0 |
0 |
255 |
255 |
155 |
0 |
255 |
255 |
0 |
Зелений |
Блакитний |
Синій |
Фіолетовий |
0 |
255 |
0 |
-?- |
255 |
0 |
0 |
-?- |
0 |
128 |
0 |
255 |
0 |
0 |
75 |
0 |
130 |
238 |
130 |
238 |
Висновок: назви кольорів ігноруються, а до уваги приймаються тільки комбінації RGB.
Додаткові характеристики кольору
Будь-яка точка - це три числа. Для інтегральної характеристики цих чисел використовуються такі терміни:
1. Колір - це напрямок вектора в 3-х мірному просторі " " RGB.
2. Яскравість - довжина цього вектора, якщо поточні значення RGB ми зменшимо в
2 рази, то яскравість зменшиться.
3. Насиченість - сукупність квітів різних частот. Це відзнака основного кольору від фону.
Яскравість використовується для випромінювальних систем (монітор). Аналогом яскравості є світлин, яка використовується для відбивних систем (папір).
Інші колірні простори
- JIQ - спосіб зображення колірного простору. Він орієнтується на телебачення, а саме використовує способи частотного поширення сигналу(Впав-Secam і т.д.).
- HSV - Hue Saturation Value
Hue - відображає кольори(точка кольору), тобто в RGB - це напрямок вектора;
Saturation - насиченість кольору;
Value - амплітуда(довжина) вектора.
Сукупність квітів у просторі HSV представлена на малюнку

Мал.8. Розподіл квітів у просторі HSV
Мета цього простору - наблизити сприйняття кольорів людиною. Ці змінні дозволяють регулювати колір, інтенсивність, яскравість і т.д.
- HLS - Hue Lightness Saturation.
Введена мінлива - частота кольори.
Завдання програміста синтезувати колір і оцінити можливості відтворення кольору що використовується обладнанням.
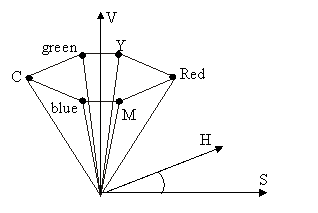
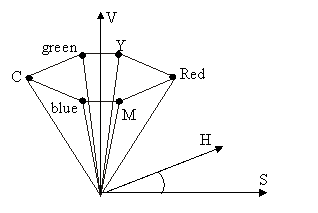
Для оцінки існує спеціальна характеристика: МКО-графік.
МКО - це міжнародна комісія з освітлення.
Ц=Ц(R,G,B)
Графік створювався в 30-х роках з допомогою цього графіка зображуються всі кольори природи на площині.
Ідея:
- Будь-який колір - це комбінація з 3-х спектрів розподілу енергії: Х, У, Z.
Ці закони мають характеристики очі.
- Були прибрані облік енергії (амплітуди) кольору.
Ввели інші змінні:
 ;
;  ;
; 
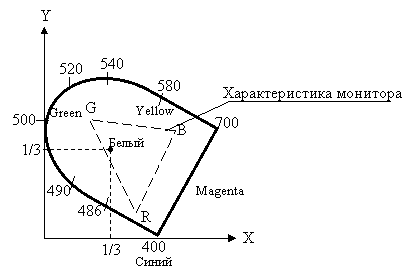
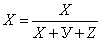
У результаті вони змогли перетворити 3-х мірне простір в плоский малюнок. На рисунку 9 зображені всі чисті кольори природи, а точка з координатами (1/3;1/3) - білий колір, уздовж лінії - сукупність кольорів. Таким чином на будь-якому моніторі не можна відтворити всі кольори природи.

Мал.9. Відображення кольорів природи на площині
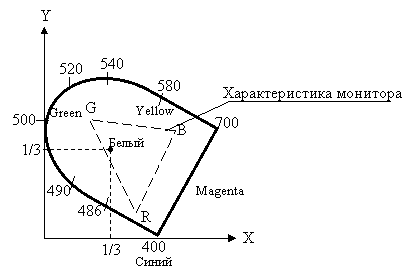
На практиці білий світ отримати неможливо. В точці білого кольору спектральна характеристика має вигляд:

У монітора завжди є фон, що обмежує його можливості в трикутник.
пУ принтера трикутник ще менше - це і є различее між зображеннями принтера і монітора.
Інші способи отримання кольору
- Якщо обертати білий аркуш з чорними смугами, то ці чорні смуги будуть кольоровими. Колір змінюється в залежності від довжини смужок, частоти стробоскопічного світла і швидкості обертання.
- Заливка фрагментами вихідних зображень, тобто замість пікселя вказується фрагмент.
Це називається текстура поверхні (використовується в Internet .html файлах).