На даному сайті надаю вам безкоштовні уроки українською мовою по Фотошопу. В них ми будемо займатися обробкою зображень в PhotoShop. Цей матеріал ви можете використовувати як підручник з PhotoShop для початківців.
ОСНОВНІ ВІДОМОСТІ ПРО PhotoShop
Програмний продукт PhotoShop CS3 10.0 RUS являє собою потужний пакет для обробки растрових зображень (фотографії, web-графіка, рекламні плакати). Наявність безлічі спеціальних інструментів для роботи з растровими даними дозволяє гнучко застосовувати ефекти фільтрів, спецефектів для створення якісних графічних образів або поліпшення (коригування) фотозображень. Спеціально розроблені вбудовані фільтри (плагіни)
і створена методика їх розробки дали програмі нові,
сучасні можливості (включаючи використання 3D поверхонь). Завдяки підтримці безлічі колірних просторів
(CMYK, RGB, Lab, Multichannel) програма PhotoShop застосовується і для підготовки друкованих зразків у друкарнях.
Фільтри - додаткові команди-процедури для створення спецефектів, як над усім зображенням, так і над
окремої його частиною. Використання фільтрів дозволяє домогтися гарних ефектів за порівняно короткий час. R
даний час випускається безліч комерційних фільтрів для додавання до поставляється з PhotoShop"ом.
Вхід у PhotoShop здійснюється як черговий запуск програми Windows з назвою
PhotoShop CS3 10.0 з піктограмою, наведеною
пна Рис.1.

пРисунок 1
Інтерфейс програми Adobe PhotoShop
CS2 10.0.
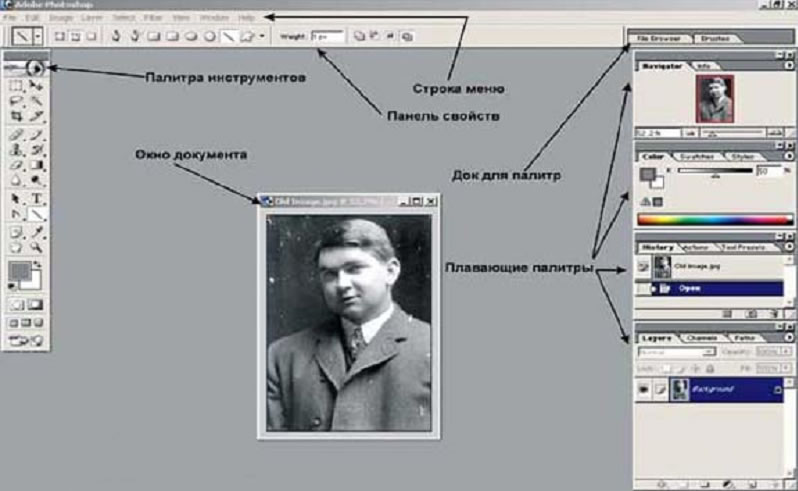
пНа Рис.2 наведено назви елементів інтерфейсу.

Рисунок 2
У лівій частині екрана розміщено панель інструментів.
Photoshop досить багато інстру пенал, тому вони об
ни в групи. Для того, щоб
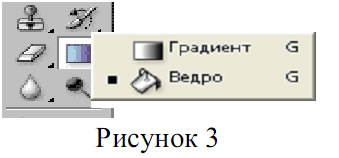
активізувати інструмент, піктограма якого видно на екрані, натисніть на неї. Поряд з деякими піктограмами розташована маленька стрілочка. Якщо за такий значок
клацнути правою кнопкою мишки, то відкривається спливаючий перелік інструментів даної групи (мал.3).
пенал, тому вони об
ни в групи. Для того, щоб
активізувати інструмент, піктограма якого видно на екрані, натисніть на неї. Поряд з деякими піктограмами розташована маленька стрілочка. Якщо за такий значок
клацнути правою кнопкою мишки, то відкривається спливаючий перелік інструментів даної групи (мал.3).
Основні елементи управління зосереджені в діало
податкових вікнах правій частині екрана плаваючих панелях з
пвкладками для родинних груп параметрів (мал.4).

пРисунок 4
Кожна вкладка має ярлик з назвою. Перемикання
між панелями здійснюється клацанням лівої кнопки миші.
на ярлику відповідної панелі. Крім візуальних елементів керування, панелі існує меню управління,
викликати яке можна натисканням трикутної кнопки у верхньому правому куті вікна панелі. У меню управ
лення панелі можна вибрати команди, властиві поточної
панелі і викликати налаштування палітри пунктом Параметри
панелі.
Панелі та їх групи можна розмістити в будь-якому місці
екрану. Управління палітрами знаходиться в головному меню. R
пункті меню Вікно ви можете побачити назви палітр. "Галочка" біля назви говорить про те, що ця панель відкрита.
Щоб відкрити зниклу палітру, достатньо клацнути на її
назві меню Вікно. Тоді з'являться і галочка в меню, та
ппалитра на екрані.
У верхній частині екрана розташоване основне меню.
Меню містить наступні пункти:
- Файл - стандартні дії при роботі з файлами (відкрити, зберегти як, імпорт, експорт, налаштування
друку, друк;
- Редагування - дії з виділеним фрагментом
зображення (копіювати, вирізати, вставити, трансформація),
налаштування;
- Зображення - дії з "полотном" (завдання розмірів,
повороти) з зображенням (завдання колірної моделі, точно
сті в dpi - числі точок на дюйм), різні способи корекції зображення);
- Шари - робота з шарами. Складне зображення при
монтажі складається з «стопки» фрагментів, причому кожен
фрагмент розміщується в окремому шарі (на відміну від редакторів векторної графіки, де в одному шарі можна розміщувати
кілька векторних об'єктів). Шари можна створювати, видаляти, переміщати в «стосі» щодо один одного, кожному
шару задавати різні налаштування;
- Виділення - дії з виділеною областю роз
вання (інвертувати виділення, скасувати, трансформиро
вати);
- Фільтри - містить набір фільтрів, які дозволяють
ють створювати різні відео ефекти;
- Перегляд - завдання виду робочої області (масштаб,
показати/скасувати лінійки, сітку, направляючі і т.д.);
- Вікно - робота з прикладними вікнами (кожне зображення
ток розташовується у своєму вікні), а також показати/скасувати
різні плаваючі панелі;
- Довідка (Help).
2.2 Принципи роботи з PhotoShop
Роботи з PhotoShop передбачає чітке розуміння відмінностей між растровими і векторними редактора
ми. Векторні редактори (Corel Draw!, Adobe Illustrator, ...)
виконують дії над об'єктами в цілому - тобто будь-яка зміна об'єкта можна скасувати. Після численних змін векторного об'єкта його зовнішній вигляд не змінюється. Будь-який об'єкт можна переміщати, видаляти, не впливаючи на
інших об'єктах. На противагу цьому, в растрових
редакторах (Adobe PhotoShop, Corel PhotoPaint, ...) робота виконується над окремими пікселями заданого фрагмента екрану, а не над об'єктом в цілому. Тому пакети піксельною
пграфики можуть при деяких операціях впливати не на весь об'єкт в цілому, а на питання користувача конкретні пікселі, розташовані іноді в різних місцях зображення. Але
пв певних ситуаціях можлива поява спотворення
пгеометрических особливостей вихідного зображення, що змінюють іноді його фізичну сутність. Наприклад, збільшення розміру зображення у векторному редакторі не змінює
пособенности сформованого зображення. А після збільшення розміру зображення в PhotoShop"е розміри кожного пікселя будуть збільшені і тому геометричні особливості
писходного зображення можуть бути порушені можуть з'явитися
пзміни в геометрії меж ділянок вихідного зображення, пряма лінія може перетворитися в пилоподібним). Для
пликвидации цих порушень, як правило, використовуються інструменти відновлення геометрії меж ділянок створеного зображення.
2.3 Інструменти PhotoShop
Зазвичай, в лівій частині екрана розташовується діалогова
панель із зображенням інструментарію. Положення цієї панелі можна змінювати.
Інструментальна панель містить набір інструментів для photoshop, причому деякі схожі за функціональним діям
інструменти зібрані в групи (про наявність групи вказує
значок трикутника внизу піктограми інструмент на панелі). Вигляд панелі інструментів наведено на рис. 5.
Для розкриття групи необхідно клацнути правою
клавішею мишки на малюнку інструменту і вибрати необхідний інструмент групи. Малюнок цього вибраного інструмента з'явиться в інструментальній панелі на місці попереднього.
Для активізації інструменту, зображеного на інструментальній панелі, достатньо клацнути на ньому лівою клавішею мишки і відразу ж виконувати дії з оброблюваною зображенням. За своїм призначенням інструменти розрізняють наступним чином: обробки зображення, інструменти малювання,
інструменти створення векторних об'єктів (з подальшою
прастеризацией). Групи інструментів у них:
Інструменти обробки зображення:

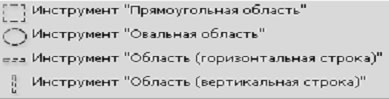
 - виділення області в зображенні:
- виділення області в зображенні:

Для виділення області зображення у вигляді
прямокутника або эллипса. необхідно
натиснути мишку на позиції одного з кутів
майбутнього прямокутника, а потім"перетягнути" покажчик в протилежний
пугол прямокутника виділення. В контурі
ппрямоугольника з'явиться "бегущая" рамка.
 - переміщення (копіювання утримуючи Ctrl)
пвыделенной області
- переміщення (копіювання утримуючи Ctrl)
пвыделенной області
 - виділення довільне фігур:
- виділення довільне фігур:

 - «чарівна паличка» автоматичного виділення області з близьким значенням кольору
пв заданому діапазоні ( на панелі"" Параметри;у полі "Допуск"),
- «чарівна паличка» автоматичного виділення області з близьким значенням кольору
пв заданому діапазоні ( на панелі"" Параметри;у полі "Допуск"),
 - обтинання зображення,
- обтинання зображення,
 - “розкроювання”:
- “розкроювання”:

 - заливання зображення із завданням кольори/градієнта:
- заливання зображення із завданням кольори/градієнта:

 - відновлення:
- відновлення:

 - локальне розмиття/контурна.
- локальне розмиття/контурна.

 - локальне освітлення/затемнення (під кистю):
- локальне освітлення/затемнення (під кистю):

 - піпетка:
- піпетка:

Використовується для “” взяття кольору з будь-якої точки зображення і встановлення його як поточного для подальшого використання (фоновий колір - утримуючи Alt):
 - навігатор (переміщення зображення, якщо зображення
перевищує розміри вікна
- навігатор (переміщення зображення, якщо зображення
перевищує розміри вікна
 - масштабування зображення.
- масштабування зображення.
Інструменти малювання:
 - кисть (олівець - чіткий перехід колірної кордону):
- кисть (олівець - чіткий перехід колірної кордону):

 - штамп:
- штамп:

Штамп копіює зображення з одного району в інший,
причому координати точки призначення «куди» задаються
мишею, а координати початкової точки «звідки» мають
постійна зміна щодо точки призначення, заданий попередніми натисненням мишки + Alt:
 - архівна кисть:
- архівна кисть:

 - гумка (гумка):
- гумка (гумка):

Для всіх інструментів малювання перед їх використанням зазвичай ставлять їх властивості, такі як колір, розмір,
форму (прямокутна, кругла і т.д.) тип (різкі чи
розмиті краю пензля. Для цього досить після вибору
інструменту клацнути правою клавішею миші над зображенням оброблюваного малюнка.
Інструменти роботи з векторними об'єктами:
 - введення тексту в PhotoShop:
- введення тексту в PhotoShop:

 - висновок графічних примітивів (багатокутник, прямокутник, овал, лінія і т.д.):
- висновок графічних примітивів (багатокутник, прямокутник, овал, лінія і т.д.):

 - виділення векторних об'єктів:
- виділення векторних об'єктів:

 - перо (шлях, по якому пройде інструмент малювання),
- перо (шлях, по якому пройде інструмент малювання),

 - введення тексту вставлением вікна зі скроллером:
- введення тексту вставлением вікна зі скроллером:

Крім інструментів, інструментальна панель містить:
 - індикатор/перемикач кольорів для інструментів;
- індикатор/перемикач кольорів для інструментів;
 - колір переднього і заднього плану в режимі редагування звичайна/швидка маска.
- колір переднього і заднього плану в режимі редагування звичайна/швидка маска.
2.4 Створення нового документа
Для того щоб створити новий файл можна скористатися кількома способами:
• Традиційно - меню Файл пункт Новий.
• Комбінація клавіш Ctrl+N.
• Утримуючи клавішу Ctrl двічі клацніть на робочому
полі вікна.
У всіх випадках після вказаних вище дій виникне діалогове вікно створення нової картинки (рис.6).
Умовно вміст вікна розділено на два блоки:
• Розділ описує розміри і характеристики малюнка.
• Розділ відповідальний за вміст малюнка.

<Малюнок 6/p>
У першому розділі вказується висота і ширина створюваної картинки, дозвіл і колірна модель описує
створювану картинку. Розмір створюваної картинки можна вказати в різних одиницях виміру, скориставшись випадаючим меню, розташованих праворуч від поля розміру.
Цікавим фактом є залежність розміру файлу від
розмірів малюнка. Змінюючи цифри в полях Висота і Ширина
можна легко переконатися, що при збільшенні розміру зображення
збільшується і початковий розмір файлу. Існує кілька варіантів описания кольорів у зображенні. Рекомендовано встановлювати режим RGB. Розділ Вміст фону дозволяє
встановити колір фону створюваного малюнка.
• Білий - колір фону білий;
• Колір фону - в Photoshop є два призначуваних типу
кольору - Foreground Color та Background Color. Колір призначений як Background Color буде кольором тла
новоствореної картинки.
• Прозорий - кольори фону не буде, тобто фон буде прозорий. Але створивши нову картинку з прозорим фоном Ви побачите, що вся картинка в якихось чорно-білих шашечках дуже схожих на таксі. Таким чином Photoshope показує Вам, що прозорий фон.
пЦвет цих шашечок можна налаштувати через меню Редагування, пункт Перевагу, підпункт Прозорість і Гамма:
2.5 Відкриття документа
Відкриття документа здійснюється декількома способами:
1. Перший спосіб зовсім традиційний. Файл відкривається командою Відкрити з меню " " Файл.
2. Другий спосіб також не претендує на оригінальність.
Відкриття файлу здійснюється комбінацією клавіш Ctrl+O.
3. А цей спосіб оригінальний і зручний. Досить просто
двічі клацнути лівою кнопкою миші на робочому полі головного вікна Photoshop.
4. Переглядаючи провідником або просмотровщиком яку-або папку з малюнками ми часто бажаємо просто перекинути переглянуті файли в програму-редактор. Photoshop,
як і багато інші програми, дозволяє простим перетягуванням файлу з провідника Windows, або будь-якого просмотровщика графічних файлів на робоче поле Photoshop відкрити перетащенный документ.
Для відкриття файлів існує також і команда Відкрити Як з все того ж меню Файл. Від команди Відкрити
вона відрізняється тим, що вибравши якийсь файл ми вказуємо в
якому форматі відкрити цей файл і відкривши нам потрібний файл
Photoshop переведе наш файл в потрібний нам фомат.
Photoshop запам'ятовує які файли ми відкривали останніми дозволяє їх легко і швидко відкрити за допомогою
пункту Відкрити Останній в меню Файл. При наведенні курсору миші на пункт Відкрити Останній - відкривається список
пфайлов, які ми відкривали останніми. Ви можете вибрати потрібний файл і Photoshop відразу відкриє його минаючи стандартне вікно відкриття файлів. За замовчуванням Фотошоп запам'ятовує десять останніх файлів
2.6 Збереження документа
Після того, як зображення відредаговано, так і в процесі редагування зображення зберігають у файл на диску.
Для збереження документа у Photoshop є не одна, а цілих
три команди: Save (Зберегти), Save As (Зберегти як) і Save
for Web (Зберегти для публікації в інтернеті). Перша з них
зберігає документ під його поточним ім'ям, записуючи нову
версію зображення поверх старої. Друга команда, Save As
(Зберегти як), призначена для збереження документа у
файлі з іншим, відмінним від поточного, ім'ям. При цьому ім'я
поточного документа змінюється на нове, і, нарешті, команда
Save for Web представляє складний механізм підготовки
зображення для розміщення в інтернеті.

Малюнок 7
У полі Ім'я файлу введіть нове ім ’ я файлу. За замовчуванням пропонується його поточне ім'я. Зверніть увагу, що
розширення файлу в полі File Name (Ім'я файлу) не зазначено.
Воно повністю визначається форматом, вибраним в списку
Save As (Зберегти як). За замовчуванням пропонується той же
формат, що і в файлу поточного документа. Прапорець Save
Thumbnail (Зберегти мініатюру) дозволяє зберігати разом
із зображенням його зменшену копію, мініатюру. Як ви
пам'ятайте, вона використовується в діалоговому вікні Open Відкрити
для попереднього перегляду відкритих зображень.
Також дуже важливою є опція Save a Copy - вона встановлюють ред
ливает режим при якому створюється копія документа у файлі
іншим ім'ям. Поточне ім'я документа при цьому не змінює
ся.
При підготовці зображень для розміщення в Інтернеті має значення регістр символів, використаних в іменах
файлів. Деякі операційні системи (у тому числі UNIX,
яка використовується більшістю серверів в Інтернеті)
розрізняють великі та малі літери в іменах файлів,
каталогів. Щоб уникнути плутанини з регістром символів,
зазвичай користуються якимось одним (як правило, нижнім). R
замовчуванням Photoshop дає файлів розширення у верхньому регістрі. Прапорець Use Lower Case Extensions (Розширення в нижньому
регістрі) змушує його використовувати для розширень (типів
пфайлов) нижній регістр.
2.7 Закриття документа
щоб закрити поточний документ необхідно
вибрати команду Закрити з меню Файл. За цією командою
закріплена комбінація клавіш Ctrl+W. Якщо перед закриттям
файлу Ви не зберегли всі свої модифікації, то Photoshop
сповістить Вас про це та запитає чи впевнені Ви в тому, що бажаєте
закрити файл без збереження змін. Від Вашої відповіді
залежить, що ж станеться:
ПРАКТИЧНЕ ЗАСТОСУВАННЯ
пИНСТРУМЕНТОВ
Тут представлені назви зображень, з якими ви будете працювати. Завантажити їх можна тут. За допомогою цих зображень ви будете самонавчатися (цей матеріал - самоучитель по PhotoShop).
3.1 Переміщення виділеної частини зображення
1 Відкрийте будь-яку фотографію, скориставшись
командою "Файл/Відкрити", вона знаходиться в каталозі Tutorial
пакету PhotoShop.
2 Виберіть інструмент "Масштаб" і клацанням на груші
збільште її зображення. В результаті зображення груші
виявиться збільшеним у вашому вікні.
3 Виберіть інструмент "Область" на панелі "Параметри". Після цього виберіть або в поле "Форма" пункт "Еліпс",
або утримуючи Alt клацайте на зображенні інструменту "Область". Кінцева мета - прямокутник повинен перетвориться в еліпс. Використання еліпса покращує художній ефект виконуваних перетворень, геометрично
краще відповідає формі переносного об'єкта в пункті 4.
4 Встановіть вказівник миші трохи лівіше і вище
червоточини на груші. Натисніть клавішу миші і протягніть
курсор праворуч і нижче червоточини. Якщо з першого разу дії виявляться невдалими, то скасувати виділення можна,
клацнувши мишею всі виділення.

пРисунок 8

пРисунок 9
Натисніть клавішу Alt і перетягніть виділену червоточину трохи лівіше і вище. Мета: фон нового місця і вихідного ділянки повинні бути ідентичні.
6 Для більш точного позиціонування має сенс
приховати зображення кордону переноситься області: натиснути
Ctrl+H. Якщо треба ще пересунути вибрану область,
попять натиснувши Ctrl+H (відновивши межу виділення), перетягніть область далі.
7 Після того, як потрібне положення знайдено, натисніть
мишею в будь-якому іншому місці зображення.
8 Збережіть отриманий малюнок, вибравши меню "Файл/Зберегти". У полі "Зберегти" можна вибрати формат файлу, що зберігається.
9 В результаті вийшло збільшення (копіюванням)
числа червоточен груші. Повторіть ці дії ще. Вийде подібне Мал.8. Повторіть подібні дії - скопіюйте правий персик і покладіть його на тарілку (краще виділити тільки зображення персика, не зачіпаючи його межі,
щоб при копіюванні не було б видно фонового зображення), як на Рис. 9.
3.2 Поворот зображення
1 Працюючи з фотографією Fruit.jpgоберіть інструмент
чарівна паличка (другий зверху зліва на панелі інструментів). На панелі "Параметри"у полі "Чутливість" встановіть кількість 50.
2 Натиснувши клавішу Shift (виділені з цією клавішею
області об'єднуються) клацніть мишею на аркуші в правій
нижній частині зображення. При одному натисканні виділиться тільки частина аркуша, продовжуйте натискати на невиділеної області,
щоб виділити більшу частину аркуша. Будьте уважні, якщо
відбудеться виділення занадто великий області (вихід за
межі аркуша), то останнє виділення можна скасувати, натиснувши клавішу Ctrl+Z (проте скасувати можна тільки одне останнє дію).
3 Коли лист буде виділений, перенесіть його вище і правіше жовтої троянди (до гілочці троянди).
4 Виберіть пункт меню "Редагування/Вільне
трансформування". Виділена область буде оточена прямокутником з квадратиками по кутках. Візьміть один з
пквадратиков і поверніть лист як показано на Мал. 10.

5 Тепер перемістіть початок листя квітки до обрезанному кінця гілки троянди, щоб вийшло подібно Рис.11.
3.3 Коригування кольору зображення.
1 Відкрийте будь-яку з фотографій, в якій необхідно поліпшити колірні відтінки (наприклад, файл "Test.jpg").
2 Клацніть вказівником миші на кнопку "Розгорнути" у
правій верхній частині екрана (стандартна кнопка всіх вікон
Windows), щоб повернути зображення на всю робочу область. Скористайтеся інструментом "Масштаб" для збільшення зображення (клацніть на зображенні покажчиком миші
коли вибрано інструмент "Масштаб").
Якщо в зображенні треба змінити контрастність або
яскравість, то виконайте дії даного пункту (якість фотографії залежить від оригіналу, монітора, формату файлу). Виберіть пункт меню "Зображення/ Корекція/ Яскравість/Контрастність". Наведіть вказівник миші на один з
трикутників нижче горизонтальних ліній і, натиснувши клавішу
миші, перетягніть трикутник праворуч або ліворуч. Зміна
яскравості та контрасту відбувається автоматично. Пересуваючи покажчики-трикутники, добийтеся поліпшення якості зображення. Клацніть на кнопці "Щоб" для фіксації змін.
4 Для ефективного поліпшення зображення виберете
пункт меню "Зображення/Корекція/Автоконтраст". Цей
пункт вибирає в зображенні найсвітліший ділянку і робить
його білим, самий темний ділянку робить чорним, а всі інші кольори рівномірно розподіляє між ними.
5 Якщо використання попереднього пункту не було ефективним для поліпшення якості зображення, то скористайтеся пунктом меню "Зображення/Корекція/Рівні" для
ручної настройки світлого і темного ділянки. З'явиться діалогове вікно "Налаштування рівнів", в правій нижній частині цього
вікна знаходяться три іконки інструментів (заповнена чорним
піпетка, полузаполненная піпетка, прозора піпетка). Виберете ліву піпетку (заповнену чорним) та клацніть на самому темному місці зображення, щоб зробити його чорним. Тепер виберете праву піпетку (прозору) та клацніть на
самому світлому ділянці зображенні, щоб зробити з нього гранично можливу білий колір. Всі інші кольори автоматично розподіляться між цими колірними інтервалами.
Тільки після вибору і світлого і темного ділянки можна отримати необхідний ефект - вибір тільки одного з них може
бути недостатнім.
6 Якщо у фотографії треба замінити будь-який колір,
виконайте цей пункт. Виберіть пункт меню "Зображення/Корекція/ Замінити колір", у діалоговому вікні,
правою середній частині вікна знаходиться зображення трьох інструментів-піпеток (аналогічно попереднім). Виберете ліву
піпетку, клацнувши на її зображенні покажчиком миші, тепер
наведіть курсор на зображення і клацніть на кольорі, який збираєтеся замінити в зображенні. У полі "Розкид"
можна задати діапазон змінюваних кольорів (перетягніть вказівник право для збільшення діапазону або вліво для зменшення). Зміна кольору проводиться переміщення повзунків у
полів "Колірний тон", "Насиченість" і "Яскравість".
3.4 Застосування текстових ефектів PhotoShop, робота з шарами
Дуже часто малюнки доповнюються текстовим супроводом, яке надає сенс картинці. Текст теж
може бути предметом дизайну або частиною дизайнерської композиції, тому від версії до версії Photoshop доповнює свій
арсенал роботи з текстом.
При роботі з текстом слід пам'ятати одне головне правило - в основі свій шрифти є одним з видів вектор
ной графіки. Цей факт має принципове значення при роботі з текстом в середовищі Photoshop, оскільки там текст створенні
ється на окремих векторних шарах, на яких не поширюється растрова графіка ні в якому її прояві.
Для створення тексту існують спеціальні інструменти. Перший інструмент “Горизонтальний текст”l створює
текстовий шар, на якому текст розміщується абсолютно
традиційним горизонтальним чином. Другий інструмент
“Вертикальний текст”l створює текстовий шар, на якому
текст розміщується зверху вниз. Наступні два інструменту не
створюють текстового шару принципово (Мал.12).

Рисунок 12
Вони створюють виділення у вигляді тексту, причому інструмент “Вертикальний текст-маска” створює текстове виділення
яке має букви тексту зверху вниз, а “Горизонтальний текст-маска” створює текстове виділення зліва направо.
Виділення у вигляді тексту необхідно тоді, коли ви хочете
мати відразу готовий растровий шар містить текст без
муки з перетворенням векторного текстового шару в растровий. Але якщо ви вступаєте таким шляхом, то ви позбавляєте себе
гнучкості налаштувань тексту, наприклад можливості змінити
шрифт, гарнітуру інтервали та інші параметри,
пвозможны при роботі з векторними шрифтами.
тепер Розглянемо докладніше роботу з текстовим шаром.
Текстовий шар легко відрізнити від інших верств за його іконку в
рядку шару на панелі Шари. Якщо звичайний шар має значок
вигляді його мініатюрного відображення, текстовий шар має
іконку що містить букву T. Коли ви вибираєте інструмент роботи з текстом, то на панелі властивостей з'являються налаштування
тексту (Мал.3).

пРисунок 13
Достатньо важливою налаштуванням є можливість
пустити текст по траєкторії. Для цього вам надаються
шаблони кривих, по траєкторії яких і буде розташовуватися
текст.
Діалогове меню роботи з траєкторіями тексту (“Траєкторія’ тексту на Рис. 13 або Шар/ Текст/ Деформування-Тексту) виглядає наступним чином :

Малюнок 14
У розділі Стиль ви можете вибрати вид траєкторії, а потім за допомогою додаткових налаштувань довести текст до розуму
(вірніше сказати божевілля). За допомогою повзунка Вигин ви змінюєте силу вигину траєкторії (мал. При положенні повзунка 0% вигину (деформації) не буде, а при від ’ ємних значень деформація піде в протилежну сторону. “Спотворення по горизонталі” управляє відмінністю висот тексту по горизонталі (- початку кінця тексту). Додатні значення
збільшують праву частину тексту, негативні - ліву. “Спотворення по вертикалі” міняє довжину верхній і нижній частині
птекста.
Що стосується Додаткові параметри тексту (Мал.
13), це вже швидше верстки. При натисканні на цю
кнопкову у вас виникає на екрані дві нові панелі, зібраних в одну групу (рис.15). Палітра під назвою Символ
управляє зображенням символів.

Малюнок 15
У цієї панелі можна налаштувати знову таки шрифт, його
накреслення, розмір шрифту, відстань між рядками [ ],
відстань між символами [
],
відстань між символами [ ] і кернінг пар [
] і кернінг пар [ ].
Також є можливість змінити висоту і символів
ширину символів. Для цього служать поля з літерами T і відповідними стрілками. Поле [
].
Також є можливість змінити висоту і символів
ширину символів. Для цього служать поля з літерами T і відповідними стрілками. Поле [ ] призначено для переміщення виділених символів вгору або вниз щодо решти рядка (а саме так званої базової лінії). Якщо
в полі ввести позитивні числа, то виділені символи
змістяться вгору, а якщо негативні, то вниз щодо
пбазовой лінії тексту.
] призначено для переміщення виділених символів вгору або вниз щодо решти рядка (а саме так званої базової лінії). Якщо
в полі ввести позитивні числа, то виділені символи
змістяться вгору, а якщо негативні, то вниз щодо
пбазовой лінії тексту.
Нижче зосереджені кнопки управління текстом. Кнопка
[ ] робить накреслення виділеного тексту жирним, кнопка [
] робить накреслення виділеного тексту жирним, кнопка [ ] похилим. Кнопка [
] похилим. Кнопка [ ] призначена для того, що б перенести символи з нижнього регістру у верхній, і навпаки. А
ця [
] призначена для того, що б перенести символи з нижнього регістру у верхній, і навпаки. А
ця [ ] кнопка трансформує виділені символи в заголовні букви, зберігаючи при цьому розмір рядкових символів.
] кнопка трансформує виділені символи в заголовні букви, зберігаючи при цьому розмір рядкових символів.
За допомогою кнопки [ ] ви перекладаєте виділений символ
верхній регістр, за допомогою кнопки [
] ви перекладаєте виділений символ
верхній регістр, за допомогою кнопки [ ] у нижній. Передостання кнопочка цього ряду дозволяє підкреслити виділені символи, а остання перекреслити.
] у нижній. Передостання кнопочка цього ряду дозволяє підкреслити виділені символи, а остання перекреслити.
Нижче вам надається можливість вибрати словник для орфографічної перевірки і тип згладжування шрифтів.
Друга панель управління текстом носить назву “Абзац”. “Абзац” це особливий вид тексту - блочний текст. Різниця
полягає в тому, що блочний текст це поняття верстки, тобто ви
інструментом Type Tool малюєте прямокутну область,
яку вписується текст. Тобто це блок тексту, який подібний сторінці в Word.
Відповідно у такого виду тексту вже більше можливостей у налаштуванні. Вгорі панелі знаходяться різнома
різні види вирівнювання. Частина цих видів ви вже знаєте. Кнопка [ ] вирівнює текст по ширині, останню, незавершений рядок має по центру абзацу, кнопка [
] вирівнює текст по ширині, останню, незавершений рядок має по центру абзацу, кнопка [ ] так
ж вирівнює текст по ширині, але останню, незавершений рядок притискає до правого краю щодо абзацу, а
кнопка [
] так
ж вирівнює текст по ширині, але останню, незавершений рядок притискає до правого краю щодо абзацу, а
кнопка [ ] розтягує останній рядок на всю ширину
абзацу за рахунок інтервалів між словами.
] розтягує останній рядок на всю ширину
абзацу за рахунок інтервалів між словами.
В полі [ ] ви можете задати для абзацу відступ від лівої межі блоку, а в полі [
] ви можете задати для абзацу відступ від лівої межі блоку, а в полі [ ] від правої межі. Поле [
] від правої межі. Поле [ ] дозволяє зробити відступ першого рядка абзацу (червону
рядок). Поле [
] дозволяє зробити відступ першого рядка абзацу (червону
рядок). Поле [ ] вказує на нижній відступ абзацу, а поле
[
] вказує на нижній відступ абзацу, а поле
[ ] на верхній.
] на верхній.
У самому низу панелі знаходиться прапорець “Авто перенесення”
- включення автоматичного перенесення слів.
наостанок варто додати, що будь-який текстовий
шар можна перетворити в растровий, і далі працювати з ним
як з картинок. Це робиться командою Растеризування з
контекстного меню текстового шару.
Накладення тексту є досить простим дією.
Для створення ефектних текстових зображень необхідно
послідовне виконання декількох ефектів з використанням шарів. Шар у PhotoShop часто допомагає зробити вражаючі ефекти.
1 Відкрийте файл фотографією (Car.jpg).

пРисунок 16
2 Виберіть на панелі інструментів "Текст". Клацніть
вказівником миші на зображенні в тому місці, де необхідно
вставити ліву нижню точку початку майбутнього тексту (вибирайте точку, щоб весь текст помістився біля правого заднього
колеса машини).
3 На панелі властивостей виберіть шрифт (наприклад, Font:
Arial Cyr), розмір шрифту (Кегль: 70 пикс.). У групі "Стиль"
відзначте галочкою пункт "Напівжирний", у великому полі в
нижній частині екрана введіть текст, який хочете намалювати
("My New Car").
4 Виберіть пункт меню "Редагування/ Трансформування/ Поворот" і "вхопившись" за куточок, поверніть виділену область приблизно на 20-30 градусів проти годинникової
пстрелки.
5 Подвійним клацанням миші з текстового шару викличте діалогове вікно "Стиль шару".
6 Вибравши різні параметри пунктів меню, добийтеся зображення, як на малюнку 16.
3.5 Створення монтажних груп
Монтажні групи шарів - це потужний інструмент створення ефектних колажів.
1 Відкрийте будь-який з файлів з картинокой. Потім створіть текстовий шар з трьома буквами, наприклад NBC news і розмістіть наступним чином (мал. 17).

2 Тепер перемістіть текстовий шар нижче шару Фон
(для цього спочатку шар Фон потрібно переробити в звичайний, двічі клацнувши мишею по шару на панелі Шари). Потім зробіть
активним шар містить малюнок. Тепер власне створюємо монтажну групу - для цього скористаємося командою Створити маску обрізання з меню Шар. Тепер повинен вийти
пследующий результат (мал.18).
3 Тепер застосовується до текстового шару ефект Фаска та
рельєф (з діалогового вікна "Стиль шару").
4 Створіть копію шару з малюнком. Для цього викличте
пправой кнопкою миші контекстне меню і виберіть пункт "Дублювати шар"
5 Розмістіть копію як самий нижній шар. Пункт головного меню "Шар/Монтаж/На задній план".
Тепер в якості результату - цікавий барельєф
(рис.19).
3.6 Застосування ефектів фільтрів
Фільтри в PhotoShop застосовуються досить часто. Це
одне з кращих напрямків швидкого створення якісних
зображень. Фільтри - це набір спецефектів, які дають
великі можливості. Попрацювавши деякий час з фільтрами, ви скоро зрозумієте їх переваги.
Перевіримо можливості фільтрів на практиці:
1 Відкрийте зображення машини Car.jpg
2 Виберіть інструмент виділення "Прямолінійний
ласо" на панелі інструментів. Він призначений для виділення областей довільною формою кривий з прямих відрізків.
3 Тепер необхідно отримати зображення машини
надавши рельєфність фону. Для цього треба натиснувши клавішу Alt
клацнувши мишею по  траєкторії контуру автомобіля. Таким
чином, контур виділення буде складатися з прямих ліній,
кінці яких будуть в точці, де ви клацали мишею. Після
завершення виділення відпустіть кнопку миші і клавішу Alt -
кінцева і початкова точка виділення з'єднаються, утворивши
замкнутий контур. Ця операція вимагає терпіння і
чіткого управління мишею.
Повинно вийти аналогічно представленому на
Рис. 20.
траєкторії контуру автомобіля. Таким
чином, контур виділення буде складатися з прямих ліній,
кінці яких будуть в точці, де ви клацали мишею. Після
завершення виділення відпустіть кнопку миші і клавішу Alt -
кінцева і початкова точка виділення з'єднаються, утворивши
замкнутий контур. Ця операція вимагає терпіння і
чіткого управління мишею.
Повинно вийти аналогічно представленому на
Рис. 20.
4 Тепер зробимо інверсію виділення, тобто виділимо
пфон за межами машини. Виберіть пункт меню "Виділення/Інверсія"
5 Виберіть пункт меню "Фільтр/ Стилізація/ Тиснення". Фон навколо машини прийме вигляд чорно-білого рельєфного
зображення.
6 Збережіть отримане зображення, натиснувши Ctrl+S.
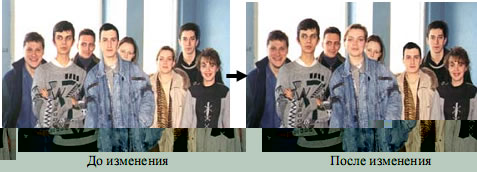
3.7 Перенесення і масштабування
Іноді необхідно перенести якої ділянку зображення на нове місце. Така потреба виникає при
роботі з одним кадром або при перенесення зображення з одного малюнка (файлу) в інший. Наприклад, є два файлу -
фотографії: один - із зображенням групи людей у кімнаті,
інший - із зображенням будинку. Треба скопіювати зображення людей у другий файл, розташувавши їх на тлі будівлі:
1 Відкрийте зображення group.jpg.
2 Виберіть кнопку "швидкої маски" 
3 В режимі швидкої маски
використовуйте інструменти малювання
(олівець, гумку, кисть і ін.)
малюйте за фотографії, зафарбовуючи
всі, крім людей. Це досить довга і трудомістка роботи, що вимагає
багато часу і терпіння. Повинно
вийти аналогічно представленому на Рис. 21.

4 Вийдете з режиму швидкої маски  , натиснувши кнопку ліворуч на панелі інструментів. Тепер область зображення,
яка була прозора при швидкій масці, стала виділеної.
пВыберите пункт меню "Виділення/Інверсія".
, натиснувши кнопку ліворуч на панелі інструментів. Тепер область зображення,
яка була прозора при швидкій масці, стала виділеної.
пВыберите пункт меню "Виділення/Інверсія".
5 Скопіюйте виділену область в буфер обміну, вибравши меню "Редагування/Копіювати". Тепер
пви можете закрити фотографію із зображенням групи.
6 Відкрийте інше зображення з фотографією будівлі:
white.jpg.
7 Скопіюйте в нього з буфера обміну малюнок, скориставшись меню: "Редагування/Вставити". За замовчуванням вміст буфера з'являється в середині вихідного зображення.
8 Якщо треба, то збільшення або зменшення вставлений
малюнок групи. Виберіть пункт меню "Редагування/Вільне трансформування". Тепер, переносячи куточки
ппрямоугольника, навколо виділеної області, добийтеся зменшення зображення.
9 оберіть інструмент "Переміщення" і перетягніть зображення на потрібне місце.
10 Можливо, зображення групи має підвищену
освітленість і виділяється на тлі будівлі. Тоді поліпшення
якості малюнка виберете "Зображення/Корекція/Рівні".
В середній частині з'явився діалогового вікна знаходиться
графік, а прямо під ним, у лівій його частини - парний трикутник. Перенесіть трикутник трохи вліво для затемнення
пизображения групи. Експериментально перевірте і впливу інших положень. Підтвердіть зміни натисненням кнопки "Щоб".
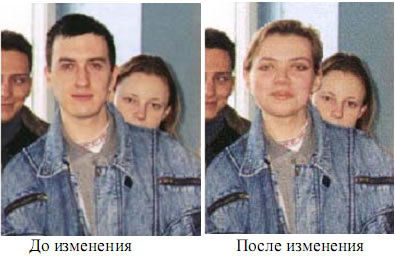
3.8 Професійне використання інструментів
Закріпимо отримані знання на наступному прикладі.
Візьмемо фотографію групи (group.jpg). На передньому плані
зображення знаходиться чоловік у джинсовій куртці, а праворуч дівчина в білому плащі. Мета цього завдання поміняти місцями їх особи. Це перетворення потрібно виконувати із забезпеченням бездеффектности переходу між старим зображенням і
плагін (реалістичності переходу між ними). Крім
цього здійснити корекцію кольорів групи розрізнених
точок зображення на прикладі управління кольором рум'янцю
плица:
1 Виберіть фотографію із зображенням групи
(group.jpg).
2 Перейшовши в режим швидкої маски, виділіть зображення обличчя чоловіка. При цьому можна скористатися інструментами Кисть і Олівець або будь-якими іншими інструментами (на ваш розсуд). Розмір пензля в PhotoShop вибирається на панелі "Кисті", краще використовувати невелику пензель з чіткими краями. Наприклад, зафарбуйте олівцем обличчя чоловіка червоним
кольором в режимі швидкої маски, потім перейдіть в звичайний
прежим і виберіть пункт меню "Виділення\Інверсія". У результаті повинно вийде виділене обличчя чоловіка.
3 Виберіть інструмент "Область" і перенесіть особа
будь-яку сторону, виконуючи операцію копіювання (перенесення
побласти утримуючи Alt). Виділена область на панелі "Шари" перетворилася в пункт "Плаваюча область".
4 Перенесіть цей пункт на зображення нового листа в
ппалитре "Шари". Тобто створіть з виділеної плаваючої області новий шар і назвіть його "Boy".
5 Аналогічно вчините із зображенням обличчя дівчини.
Виділіть особа в режимі швидкої маски (або будь-яким іншим
пудобным засобом), скопіюйте його в новий шар з назвою"Girl".
6 Зробіть активним шар "Girl". Для цього на панелі "Шар" клацніть на пункті шару "Girl" - після цього він буде
виділений білим кольором тла (інші шари photoshop мають сірий
пфон). Оберіть інструмент "Переміщення". Натиснувши ліву
пкнопку миші, перемістіть шар так, щоб голова дівчата опинилася на місці голови чоловіка.
7 Як видно з фотографії розмір осіб чоловіки і дівчата не збігаються. У нашому прикладі необхідно збільшити
обличчя дівчини. Оберіть інструмент "Область", зробіть виділення всі галузі фотографії, натиснувши Ctrl+A (або вибравши пункт
пменю Виділення/Всі). Для зміни розмірів особи скористайтесь

пунктом меню "Редагування/ Трансформування/Масштабування". Змініть розмір голови дівчини переміщаючи один з квадратиків-селектор. Зробіть так, щоб
розмір особи був пропорційний тілу. По краях особи дівчини
залишилася частина голови чоловіки - цей дефект ми виправимо в
наступному пункті.
8 Необхідно зробити коригування зображення, так
як залишилися видно сліди від попереднього обличчя чоловіка. Зробіть активним шар "Задній план" натиснувши кнопку миші на його
імені в панелі "Шари". Оберіть інструмент "Штамп". Якщо
необхідно, то збільшіть розмір вікна зображення для
точної роботи. Натиснувши клавішу Alt, клацніть на тлі
групи (на вікні трохи вище голови чоловіки), тепер перетягніть вказівник миші рівному вниз і начинений замальовувати сліди голови чоловіка зображенням вікна з рамою і частиною стінки. Тобто якщо взяти за початок область прямо вище голови і копіювати її інструментом "Штамп", то при копіюванні
буде малюватися продовження вікна, закриваючи волосся чоловіка. Головне у цій дії - чітко прямо перемістити вказівник
штампа вниз від початкового зображення. У результаті голова
дівчата знаходиться на місці голови чоловіка, навколо голови
пвсі сліди попереднього особи видалені.
9 Робота з головою дівчата вже майже закінчена - залишилося відкоригувати колір обличчя. На тлі світлої шиї німого червоне обличчя дівчини виглядає неприродно. Виберете
активним шар "Girl", виділіть особа, виконайте пункт меню "Зображення/Корекція/Рівні". У діалоговому
вікні видно графік тонів виділеної області. У лівій частині показано кількість темних відтінків, в правій - світлих, а
посередині - середніх. Змінюючи положення парного, білого і

сірого трикутника внизу графіка зробіть, щоб колір обличчя
був пропорційний кольором шиї (перенесіть чорний трикутник
трохи лівіше). У результаті повинно вийде враження,
пяк ніби обличчя дівчини там і було.
10 Аналогічні дії виконайте і для обличчя чоловіка, поставивши його на місце голови дівчини. Для цього його треба
зменшити, ліву і верхню частину навколо особи замінити кольором вікна (використовуючи "Штамп"), праву нижню частину - темно-коричневим кольором куртки сусіднього чоловіки. Можна після
цього трохи темніше особа.

3.9 Реставрація пошкоджених фотографій
Бувають випадки, коли необхідно відновити зображення отримане з пошкодженою або старої фотографії, чи
будь-якого іншого об'єкта. Здійснимо таку відновлювальну роботу на прикладі реставрації файлу "bad.jpg". Як видно
з bad.jpg: при фотографуванні апарат був не вирівняний, на
частини зображення при роздрукуванні виявилися накрапления, колірна тональність і контрастність всього зображення не задовольняє вимогам відтворення і друку. Необхідно
прибрати перераховані вище дефекти.
1 Відкрийте графічний файл "bad.jpg"
2 Збільшити фотографію до потрібного розміру, щоб були помітні її деталі.
3 Для вирівнювання зображення необхідно повернути
його на кілька градусів за годинниковою стрілкою.
4 Виділіть всю фотографію, натиснувши Ctrl+A. Виберете
пункт меню "Зображення/ Повернути полотно/ Довільно". R
діалоговому вікні встановіть значення кута повороту в градусах
(наприклад: 5). Простежте, щоб був позначений пункт "за годинниковою".
5 Після повороту зображення з'явилися краю з кольором фону. Необхідно обрізати зображення так, щоб не залишилися
видно сліди повороту. Натисніть на клавіатурі клавішу "За"
(англ.) - цим ви вибрали інструмент "Рамка". Виділіть прямокутну частину зображення так, щоб у неї потрапив тільки
знімок.
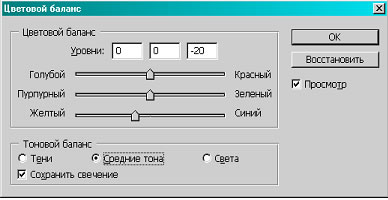
6 Колірна тональність зображення спотворена. Необхідно підняти яскравість жовтого кольору, щоб зображення осіб
людей стали більш природними:
7 Виберіть пункт меню "Зображення/ Корекція/ Колірний баланс". У вікні (Рис.22) представлені три лінії з індикаторами колірних відтінків. Перенесіть трикутник у нижній лінії на 20 пунктів лівіше - цим ви збільшите
кількість жовтого кольору у фотографії.

Малюнок 22
8 Зображення виглядає дещо розпливчастим. Скористайтеся фільтром для підвищення різкості:
9 Виберіть пункт меню "Фільтр/Різкість/Різкість+".
Як видно з зміненого малюнка контраст його покращилася. Для подальшого підвищення контрастності повторіть цю
поперацию кілька разів.
10 Для підвищення яскравості використовуйте "Зображення/Корекція/ Яскравість/Контрастність". У діалоговому вікні (Рис.23) трохи підвищіть Яскравість і Контраст (приблизно в 2 рази більше яскравості).

Малюнок 23
11 Тепер необхідно прибрати маленькі точки, розсипані по всьому зображенню. Щоб це зробити виберете
інструмент "Штамп" . Скористайтеся ним для копіювання на
точку зображення, що знаходиться поруч з нею. При копіюванні вибирайте маленький розмір пензля з м'якими краями
(з панелі "Кисті" - ). Якщо пляма знаходиться на кордоні двох
колірних відтінків, то копіюйте частина з одного відтінку, а
частина - з іншого. Вибирайте для копіювання відтінок знаходиться поряд з плямою.
12 На малюнку "good.jpg" ви можете побачити професійно відкориговану фотографію. Аналогічно надходять з відновленням старих і погано збереглися зображень співробітники різних фірм, що займаються графікою.
На цьому ми закінчимо нашу навчання PhotoShop.

