Початок роботи.
File / New Project / C# / Windows Application / (це означає, що в проекті буде класичне вікно Windows).
Далі рекомендується виставити Property / BkColor / White;
Text = Caption.
Алгоритмічна частина проекту.
Як в будь-якому класичному Windows проекті Wizard створює віконце, але нічого не малює в ньому. Ми створимо проект, який обробляє повідомлення WM_PAINT - це повідомлення передається на обробку програмі безпосередньо в момент створення вікна, якщо відбуваються дефекти вікні. Для того, щоб цим повідомленням програма виводила вміст вікна, в property потрібно задати режим виводу event (обробка повідомлень). У цій технології відсутні header-файли і include.
Текст програми.
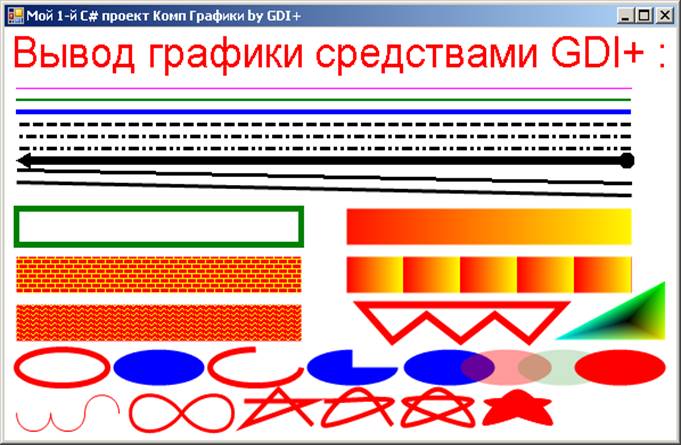
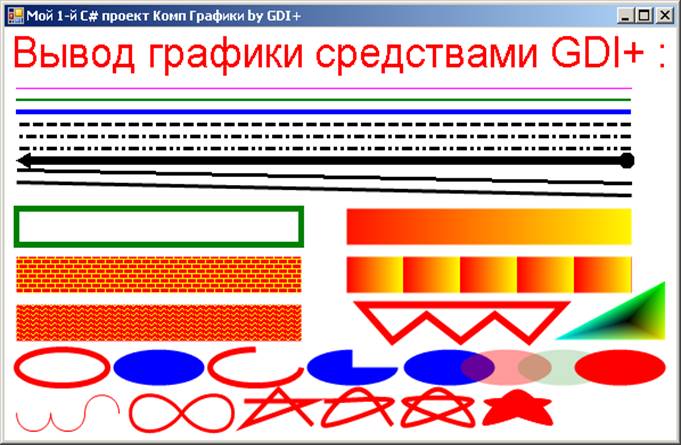
// ЗАВДАННЯ: вивести зображення графічних примітивів засобами GDI+ :
// писати Програму на мові C# для середовища NetFramework v.2.0 (засобами компілятора MSVS2005)
// ===========================================================
// Приклад виконання завдання:
// ===========================================================
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing; //Доступ до методів GDI+
using System.Drawing.Drawing2D;//Додати для розширення доступу до GDI+
using System.Text;
using System.Windows.Forms;
namespace MyGDIp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
// Form1_Paint() метод - обробник повідомлень WM_PAINT
// sender - посилання на джерело повідомлення: наше вікно Form1
// e - посилання на батька класу Graphics ( == Graphics функції GDI+ )
// Оператори в цю функцію (метод) Form1_Paint() записує студент !!!
//1 Створення екземпляра GDIp - об'єкта з функціями GDI+ на базі Graphics (обов'язковий крок до звернення до GDI+ !!!)
Graphics GDIp = e.Graphics;
//2 Зафарбовуємо всю робочу частину вікна проекту білим кольором
GDIp.Clear(Color.White);
//3 Виведення тексту x=0,y=0
GDIp.DrawString("Висновок графіки засобами GDI+ :", new Font("Helvetica", 27), Brushes.Red, 0, 0);
//4 Малювання прямих ліній(X1,Y1 початок лін)X1 Y1 X2 Y2 (лінія між: X1,Y1,X2,Y2)
GDIp.DrawLine(new Pen(Color.Magenta), 10, 50, 550, 50); // 4.1
GDIp.DrawLine(new Pen(Brushes.Green, 2), 10, 60, 550, 60); // 4.2
GDIp.DrawLine(new Pen(Brushes.Blue, 4), 550, 70, 10, 70);//X1 > X2 !!! // 4.3
Pen myPen = new Pen(Color.Black, 3);
//!!! забезпечення працездатності наступного і ряду операторів нижче)
//треба!!! вписати в початку цього файлу namespace: using System.Drawing.Drawing2D;
myPen.DashStyle = DashStyle.Dash;//стиль малювання:
GDIp.DrawLine(myPen, 550, 80, 10, 80);//лінія: // 4.4
myPen.DashStyle = DashStyle.DashDot; //стиль:__._.
GDIp.DrawLine(myPen, 550, 90, 10, 90);//лінія: // 4.5
myPen.DashStyle = DashStyle.DashDotDot; //стиль:_
GDIp.DrawLine(myPen, 550, 100, 10, 100);//лінія:// 4.6
myPen.Width = 7; myPen.DashStyle = DashStyle.Solid;
//стиль малювання: безперервна, товщиною = 7 pix
//Формування зображення кінців лінії
myPen.StartCap = LineCap.ArrowAnchor;//стріла на початку лінії
//myPen.EndCap = LineCap.DiamondAnchor;//ромб в кінці лінії
myPen.EndCap = LineCap.RoundAnchor; //окружність в кінці лінії
GDIp.DrawLine(myPen, 10, 110, 546, 110);// == лінія-стріла // 4.7
//5 Похилі лінії (видалимо появи нерівності ліній з малим кутом нахилу)
GDIp.DrawLine(new Pen(Color.Black, 3), 10, 118, 550, 129);//нерівна // 5.1
GDIp.SmoothingMode = SmoothingMode.HighQuality; // режим згладжування нерівності ліній
GDIp.DrawLine(new Pen(Color.Black, 3), 10, 128, 550, 139);//рівна !!! // 5.2
//6 Малювання прямокутників X1 Y1 dX dY
GDIp.DrawRectangle(new Pen(Color.Green, 5), 10, 150, 250, 30);//звичайний // 6.1
LinearGradientBrush gradBrush = new LinearGradientBrush(new Rectangle(0, 0, 280, 30), Color.Red, Color.Yellow, LinearGradientMode.Horizontal);
GDIp.FillRectangle(gradBrush, 300, 150, 250, 30);//з градієнтної заливки // 6.2
LinearGradientBrush gradBrush2 = new LinearGradientBrush(new Rectangle(0, 0, 50, 30), Color.Red, Color.Yellow, LinearGradientMode.Horizontal);
GDIp.FillRectangle(gradBrush2, 300, 190, 250, 30);//з градієнтної заливки// 6.3
GDIp.FillRectangle(new HatchBrush(HatchStyle.HorizontalBrick, Color.Yellow, Color.Red), 10, 190, 250, 30);//заливка=цеглу // 6.4
GDIp.FillRectangle(new HatchBrush(HatchStyle.Wave, Color.Yellow, Color.Red), 10, 230, 250, 30);//заливка=хвилястими лініями // 6.5
//7 Кусково-лінійна замкнута крива (з'єднує точки масиву Point) X Y
Point[] myPoints = { new Point(312, 230), new Point(340, 260), new Point(370, 238), new Point(400, 260), new Point(430, 238), new Point(460, 260), new Point(490, 230) };
GDIp.DrawPolygon(new Pen(Color.Red, 6), myPoints);// автоматично замкнула точки початку і кінця
// Заливання з градієнтом декількох (>2) кольорів
Point[] myPoints1 = { new Point(580, 210), new Point(580, 260), new Point(480, 260) };//трикутник дії заливки
PathGradientBrush pgradBrush = new PathGradientBrush(myPoints1);// пензель для заданого трикутника
pgradBrush.SurroundColors = new Color[] { Color.Lime, Color.Yellow, Color.Cyan};//кольори для кутів трикутника
GDIp.FillRectangle(pgradBrush, 480, 210, 100, 50);//прямокутник з залитим трикутником всередині
//8 Еліпс X1 Y1 dX dY
GDIp.DrawEllipse(new Pen(Color.Red, 5), 10, 267, 80, 30); //Draw... = без заливки
GDIp.FillEllipse(new SolidBrush(Color.Blue), 95, 267, 80, 30); //Fill... = заливкою
//9 Сегмент еліпса X1 Y1 dX dY Гр1 Гр2
GDIp.DrawArc(new Pen(Color.Red, 5), 180, 267, 80, 30, 0, 270); //0 - градуси від вертикальної осі Х до початку сегмента ("+" = проти годинникової стр.) , 270 - градуси, займані всій кривій сегмента
//10 Замкнутий сегмент еліпса X1 Y1 dX dY Гр1 Гр2
GDIp.FillPie(new SolidBrush(Color.Blue), 265, 267, 80, 30, 0, 270);//0, 270 - градуси (див. попередній коментар)
//Фігури (еліпси) з різним ступенем прозорості == задаємо alpha (0-255) у старших бітах значення кольору
GDIp.FillEllipse(new SolidBrush(Color.FromArgb(255, 0,0,255)), 350, 267, 80, 30); //Fill... = заливкою
GDIp.FillEllipse(new SolidBrush(Color.FromArgb(100, 255,0,0)), 400, 267, 80, 30); //Fill... = заливкою
GDIp.FillEllipse(new SolidBrush(Color.FromArgb( 50, Color.Green)),450, 267, 80, 30); //Fill... = заливкою
GDIp.FillEllipse(new SolidBrush(Color.FromArgb(255, Color.Red)), 500, 267, 80, 30); //Fill... = заливкою
//11 Криві з відрізків парабол третього порядку (криві Безьє і класичних сплайнів)
//11.1 Криві Безьє (криві з відрізків: кубічні сплайни = поліноми третього
// порядку)із завданням напрямки дотичних в кінці кожного сплайна
Point[] myPoints2 ={new Point(10,320), //myPoints2 = масив значень X,Y для 3-х сплайнів
new Point(10,340),new Point(40,340),
new Point(40,320),
new Point(40,340),new Point(70, 340),
new Point(70, 320),
new Point(70, 300),new Point(100, 300),
new Point(100, 320)};
GDIp.DrawBeziers(new Pen(Color.Red, 1), myPoints2);// крива Безьє
//Замкнута крива Безьє (сиивол нескінченності) початкова та кінцева точки збігаються
Point[] myPoints3 ={new Point(110,320), //myPoints3 = масив значень X,Y для 4-х
//сплайнів з збігом координат початку і кінця кривий
new Point(110,300),new Point(140,300),
new Point(155,320),
new Point(170,340),new Point(200, 340),
new Point(200, 320),
new Point(200, 300),new Point(170, 300),
new Point(155, 320),
new Point(140, 340),new Point(110, 340),
new Point(110, 320)};//збігається з початковою
GDIp.DrawBeziers(new Pen(Color.Red, 3), myPoints3);// крива Безьє = нескінченність
//11.2 Криві на базі канонічних (стандартних, звичайних) кубічних сплайнів (без завдання дотичних)
//З'єднуємо п'ять точок == замінник зірки (60ч40)
Point[] myPoints4 ={ new Point(210, 310), new Point(270, 310), new Point(210, 330), new Point(240, 300), new Point(270, 330) }; //масив значень X,Y для 5-ти точок кривий
GDIp.DrawCurve(new Pen(Color.Red, 4), myPoints4, 0,4, 0.0f);//0.0f = жорсткість кривий
Point[] myPoints5 ={ new Point(280, 310), new Point(340, 310), new Point(280, 330), new Point(310, 300), new Point(340, 330) }; //масив значень X,Y для 5-ти точок кривий
GDIp.DrawCurve(new Pen(Color.Red, 4), myPoints5, 0, 4, 0.6f);//0.6f = жорсткість кривий
//Вводимо автоматичне з'єднання крайніх точок кривий без заливки
Point[] myPoints6 ={ new Point(350, 310), new Point(410, 310), new Point(350, 330), new Point(380, 300), new Point(410, 330) }; //масив значень X,Y для 5-ти точок кривий
GDIp.DrawClosedCurve(new Pen(Color.Red, 4), myPoints6, 0.6f, FillMode.Alternate);//0.6f = жорсткість кривий
//Вводимо заливку (Fill...)
Point[] myPoints7 ={ new Point(420, 310), new Point(480, 310), new Point(420, 330), new Point(450, 300), new Point(480, 330) }; //масив значень X,Y для 5-ти точок кривий
GDIp.FillClosedCurve(new SolidBrush(Color.Red), myPoints7, FillMode.Alternate, 0.6f);//0.6f = жорсткість кривий
Point[] myPoints8 ={ new Point(490, 310), new Point(550, 310), new Point(490, 330), new Point(520, 300), new Point(550, 330) }; //масив значень X,Y для 5-ти точок кривий
GDIp.FillClosedCurve(new SolidBrush(Color.Red), myPoints7, FillMode.Winding, 0.6f);//0.6f = жорсткість кривий
}
}
}
Нижче наведено виведення на екран монітора цією програмою: