Тема:Побудова найпростішої HTML-сторінки. Гіпертекстові посилання.
Мета: навчитися створювати прості html-сторінки. Вивчити основні теги і будову html-коду.
Теоретичні відомості:
Розглянемо найпростішу html - сторінку. На ній буде невеликий текст і картинка.
Після того, як цей код буде написаний, вам потрібно зберегти його як файл з розширенням html, наприклад, HelloWorld.html.
УВАГА! Звертайте завжди особливу увагу при написанні html коду та присвоєнні імен файлів, на великі і маленькі букви в імені файлу. Багато серверів в Інтернеті працюють під операційною системою Unix або Linux, а в цих системах відрізняються кожна буква, навіть великі і малі літери, тобто, якщо ви будете шукати там файл HelloWorld.html, а насправді він буде мати ім'я helloworld.html , то система його не знайде. Це ж стосується і імен файлів-малюнків, таблиць стилів і т.п. Тому зазвичай корисніше буде писати всі імена файлів тільки маленькими літерами - так надійніше.
Хід роботи:
1. Запустіть ПК
2. Створіть на диску D:\ у власній папці папку за назвою HTML
3. Відкрийте Блокнот
4. Введіть наведений нижче код:
<html>
<head>
<meta http-equiv="content-type" content="text/html;
charset=windows-1251">
<title>Уроки html и css</title>
</head>
<body>
<img src="img/original.gif">
Привет, мир!
<img src="sample.png">
<img src="D:\HTML\img\ picture.jpg ">
</body>
</html>
5. Збережіть набраний текст у папці HTML під ім’ям index.html
6. Створіть в папці HTML ще одну з назвою img
7. Помістіть в папку img 2 малюнки з назвою original.gif та picture.jpg
8. У папку HTML помістіть малюнок sample.png
9. Клацніть 2 рази на документі index.html.
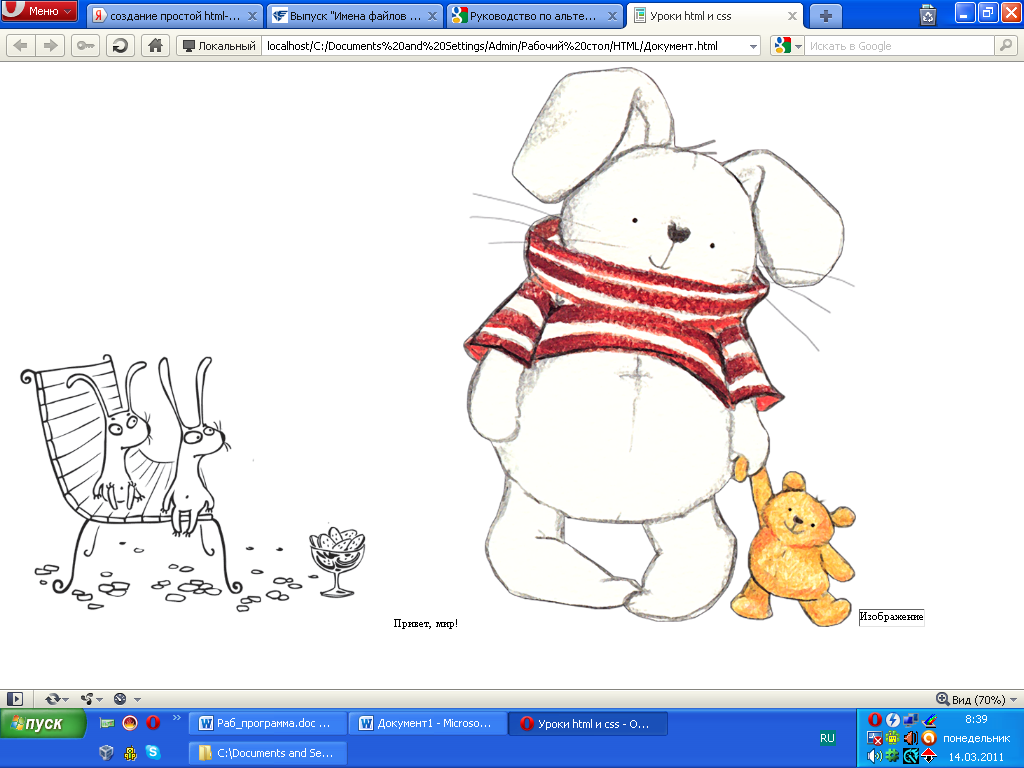
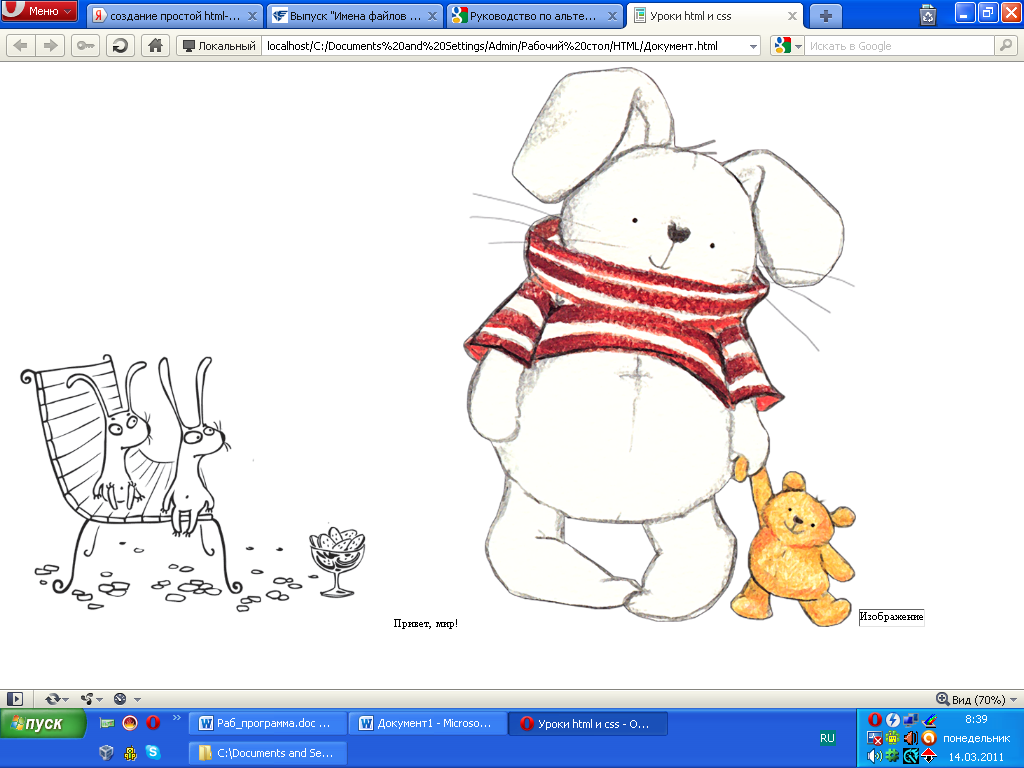
У вас відобразиться html-сторінка як на малюнку

Зміст звіту:
1.Відповідні варіанти задач та їх алгоритми.
10. 2.Визначення терміну “ HTML” і опис їх типів, властивостей та умов, які до них пред’являються.
Контрольні запитання:
1. Що таке компонента HTML?
2. Для чого використовуються компоненти HTML?
3. Як можна класифікувати компоненти? За яким принципом компоненти розподілені по сторінках у палітрі?
4. Які основні ознаки компонент?
5. Наведіть приклади візуальних та невізуальних компонент.
6. Опишіть структуру проекту в середовищі HTML
7. Які файли є обов’язковими у проекті ?
Рекомендована література
Архангельский А. Я. 100 компонентов общего назначения библиотеки Delphi 5 - файл 100comp.chm.
Архангельский А.Я. Delphi 6. Справочник. – М.: Бином, 2001.
Кенту М. Delphi 7 для профессионалов. – С.-Петербург, Питер – 2004.