Кестелерді бейнелеу үшін HTML тегтерінің бірнеше түрі қолданылады:
§TABLE тегтері – бүкіл кестенің спецификациясын қоршайды.
§Міндетті емес элемент CAPTION – кестенің тақырыбын (атын) спецификациялайды.
§TR тегтері – кесте жолдарын спецификациялайды.
§TH тегтері – жолдар мен бағандардың тақырыптарын спецификациялайды.
§TD тегтері– кестедегі деректерді (кесте ұяшықтарының ішіндегісін) спецификациялайды.
<TR> <TD> 0 </TD> <TD> 1 </TD> </TR>
</TABLE>
және көбінесе броузерлер арқылы былайша көрсетіледі.
Кестенің қосымша қасиеттері. Мәтіндік ұяшықтары бар типтік кесте.
Жоғарыда көрсетілген кесте үлгісіне қосуға болатын бірнеше элементтер бар:
§Кестенің тақырыбы (caption ) – кестенің өзімен байланысқан (кесте туралы құжаттағы жолдар тексіне толықтауыш);
§Тақырыпша (headers) (түсіндірме) – кесте жолдары мен бағаларына арналған;
§Жақтау (рамка, borders) – кесте мен әр кесте ұяшығының айналасына арналған.
Сонымен қатар ALIGN мен VALIGN атрибуттары кестенің бейнелену сапасына әсер етеді. Олар құжаттың өрістеріне қатысты кестенің орналасуын айқындайды.
Мүмкін болатын мәндері: ALIGN=LEFT (сол жақпен туралау), ALIGN=CENTER (ортаға туралау), ALIGN=RIGHT (оң жаққа туралау).
WIDTH– Кестенің ені, пиксель арқылы WIDTH=400) немесе беттің енінің проценті түрінде (мысалы, WIDTH=80%) беріледі.
Жаттығу жұмыстары:
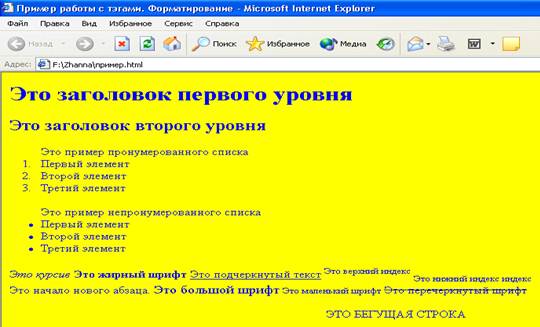
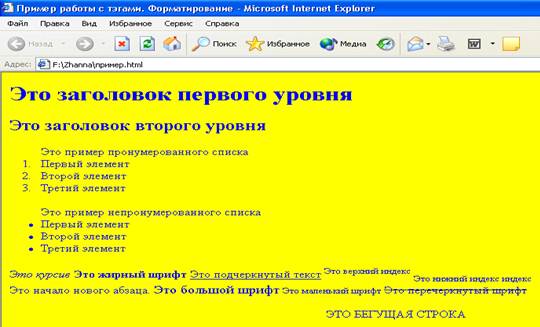
1-жаттығу. Тексті пішімдеу (форматтау) тегтерін қолданып 1-суреттегідей HTML –құжат жасау.
1. Блокнот текстік редакторын ашып, бос құжатты Задание1.html деген атпен сақтаңыз.
2. Құжаттағы алғашқы тег <HTML> тегі болу керек. Бұл тег WEB-броузерге құжаттың HTML қолданылып жасағанын хабарлайды. Сондықтан құжаттыі бірінші жолына <HTML>деп теріңіз.

1-сурет. HTML құжат үлгісі
3.Терезенің тақырыбын енгізу үшін мына жолдарды теріңіз:
<HEAD>
<TITLE> Пример работы