Розглянемо кілька прикладів для порівняння доцільності використання того чи іншого циклу у програмі.
Обрахування суми фіксованої кількості елементів послідовності чисел.
Нехай у нас є послідовність з 20 дійсних чисел, записана у масив “a”, ціла змінна “і” та дійсна змінна “s”, у яку буде записана сума всіх чисел масиву “a”:
var
a: array [1..20] of real;
s : real;
i : integer;
Потрібно обрахувати суму всіх елементів масиву “a”.
Розглянемо фрагменти програми з реалізацією алгоритму додавання елементів масиву для різних типів циклів:
| for ‑ to – do
| repeat – until
| while ‑ do
|
| s:=0;
for і:=1 to 20 do
s:=s+a[і];
| s:=0;
i:=0;
repeat
i:=i+1;
s:=s+a[i];
until i=>20;
| s:=0;
i:=0;
while i<=20 do
begin
i:=i+1;
s:=s+a[i];
end;
|
Отже у цьому прикладі більш доцільним є використання циклу for – to ‑ do
Обрахування суми нефіксованої кількості елементів послідовності чисел.
Нехай у нас є послідовність з 100 дійсних чисел, записана у масив “a”, цілі змінні “і”, “j” та дійсна змінна “s”, у яку буде записана сума чисел масиву “a”:
var
a: array [1..100] of real;
j, i : integer;
s: real;
Потрібно знайти суму та кількість послідовних елементів масиву “a” починаючи з першого такі, щоб сума елементів не перевищувала число 200.
Розглянемо тепер фрагменти програми з реалізацією алгоритму додавання елементів масиву для різних типів циклів:
| for ‑ to – do
| repeat ‑ until
| while ‑ do
|
| s:=0;
for і:=1 to 100 do
if s<=200 then
begin
s:=s+a[і];
j:=і;
end;
if s>200 then s:=s‑a[j];
| s:=0;
i:=0;
repeat
i:=i+1;
s:=s+a[i];
j:=i;
until ( (s=>200) or (i=100) );
if s>200 then s:=s‑a[j];
| s:=0;
i:=0;
while ( (s<=200) and (i<=100) ) do
begin
i:=i+1;
s:=s+a[i];
j:=i;
end;
if s>200 then s:=s‑a[j];
|
У цьому випадку використання усіх циклів є допустимим, хоча використання for ‑ to – do є неефективним через те, що можуть виконуватись багато зайвих операцій (якщо сума перевищить 200 на самому початку циклу).
Зчитування текстової інформації з файлу
У файлі c:\a.txt записана текстова інформація. Потрібно прочитати її та вивести на екран у ListBox1.
Для вирішення задачі нам потрібні будуть такі змінні:
var
f: textfile;
s:string;
Далі йде загальний фрагмент відкриття файлу для читання та очистка вікна ListBox1:
assignfile(f,’c:\a.txt’);
reset(f);
ListBox.Items.Clear;
Розглянемо тепер фрагменти програми з реалізацією алгоритму додавання елементів масиву для різних типів циклів:
| for ‑ to – do
| repeat ‑ until
| while ‑ do
|
| Через те, що загальна кількість ітерацій (у нашому випадку кількість рядків файлу c:\a.txt) невідома, цикл for – to – do використати неможливо (або досить складно).
| Repeat
readln(f,s);
ListBox1.Items.Append(s);
until eof(f);
closefile (f);
| while not eof(f) do
begin
readln(f,s);
ListBox1.Items.Append(s);
end;
closefile (f);
|
У цьому прикладі використовувати можна тільки цикли repeat – until та while – do, причому якщо відомо, що у файлі є хоч один рядок, то можна використовувати обидва цикли, а якщо ж ця інформація – відсутня, то тільки цикл while ‑ do;
Приклад використання циклу for-to-do для створення послідовності файлів з заданими параметрами.
У нас є послідовність з 150 графічних файлів , які мають назву a001.gif, a002.gif, … a150.gif. Нам потрібно створити послідовність html – файлів, у кожному з яких має розташовуватись малюнок, над та під малюнком мають бути переходи до попереднього за номером файлу, до наступного та до файлу змісту (content.html). Імена html файлів повинні відповідати іменам файлів з малюнком за номером і мати вигляд a001.html, a002.html, … a150.html. Крім того у заголовку кожного файлу має стояти якийсь визначений текст (наприклад “Текст заголовку”). Тобто, наприклад, файл а003.html повинен мати вигляд
<html>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=windows-1251”>
<title>Текст заголовку</title>
<style>
#bl{color:blue;text-decoration:none}
#rl{color:red;text-decoration:none}
body {font-family: arial}
</style>
</head>
<body text=“#000000” bgcolor=“#FFFFFF” link=“#0000EE” vlink=“#551A8B” alink=“#FF0000”>
<center><font face=“Arial,Helvetica”><font size=+1>
<a href=“content.html” id=“bl”>Зміст</a></font></font></center>
<center><table BORDER=0 CELLSPACING=0 CELLPADDING=0 COLS=2 WIDTH=“80%” >
<tr>
<td>
<a href=“а002.html” id=rl>Попередня сторінка</a>
</td>
<td>
<div align=right><a href=“а004.html” id=rl>Наступна сторінка</a></div>
</tr>
</table></center>
<center>
<p><img SRC=“а003.gif” ></center>
<center>
<table BORDER=0 CELLSPACING=0 CELLPADDING=0 COLS=2 WIDTH=“80%” >
<tr>
<td>
<a href=“a002.html” id=rl>Попередня сторsнка</a>
</td>
<td>
<div align=right><a href=“a004.html” id=rl>Наступна сторiнка</a></div>
</td>
</tr>
</table></center>
</body>
</html>
Крім того, остання та перша сторінки не повинні мати переходи на попередню та наступну сторінку відповідно.
Перейдемо тепер до написання програми. Спочатку напишемо програму, яка генерує одну сторінку заданого змісту. Нехай це і буде третя сторінка. Спочатку нам потрібно лише одна клавіша button1 для запуску програми та одна змінна типу textfile. Текст підпрограми procedure TForm1.Button1Click матиме вигляд
var
f:textfile;
procedure TForm1.Button1Click(Sender: TObject);
begin
assignfile(f,’a003.html’);
rewrite(f);
writeln(f,'<html>');
writeln(f,'<head>');
writeln(f,'<meta http-equiv=“Content-Type” content=“text/html; charset=windows-1251” >');
writeln(f,' <title>',’Текст заголовку’,'</title>');
writeln(f,'<style>');
writeln(f,' #bl{color:blue;text-decoration:none}');
writeln(f,' #rl{color:red;text-decoration:none}');
writeln(f,' body {font-family: arial}');
writeln(f,'</style>');
writeln(f,'</head>');
writeln(f,'<body text=“#000000” bgcolor=“#FFFFFF” link=“#0000EE” vlink=“#551A8B” alink=“#FF0000”>');
writeln(f,'<center><font face=“Arial,Helvetica”><font size=+1><a href=“content.html” id=“bl”>Зміст</a></font></font></center>');
writeln(f,'<center><table BORDER=0 CELLSPACING=0 CELLPADDING=0 COLS=2 WIDTH=“80%” >');
writeln(f,'<tr>');
writeln(f,'<td>');
if i<>j then
writeln(f,'<a href=“a002.html” id=rl>Попередня сторінка</a>');
writeln(f,'</td>');
writeln(f,'<td>');
if i<>k then
writeln(f,'<div align=right><a href=“a004.html” id=rl>Наступна сторінка</a></div>');
writeln(f,'</tr>');
writeln(f,'</table></center>');
writeln(f,'<center>');
writeln(f,'<p><img SRC=“a003.gif” ></center>');
writeln(f,'<center><table BORDER=0 CELLSPACING=0 CELLPADDING=0 COLS=2 WIDTH=“80%” >');
writeln(f,'<tr>');
writeln(f,'<td>');
writeln(f,'<a href=“a002.html” id=rl>Попередня сторінка</a>');
writeln(f,'</td>');
writeln(f,'<td>');
writeln(f,'<div align=right><a href=“a004.html” id=rl>Наступна сторінка</a></div>');
writeln(f,'</td>');
writeln(f,'</tr>');
writeln(f,'</table></center>');
writeln(f,'</body>');
writeln(f,'</html>');
closefile(f);
end;
Тепер, нам потрібно це зробити для всіх файлів з іменами від a001.html до a150.html. Тобто імена файлів відрізняються тільки номером. Отже, застосовуючи цикл for – to – do від 1 до 150 ми отримаємо бажане. Але виникає проблема: число 1 та 150 мають різну кількість цифр і, для того, щоб 1 записувалась як 001, 10 – як 010 і т.і., потрібно застосувати алгоритм перетворення довжини числа. Він має вигляд:
if i<10 then s2:='00'+inttostr(i) else
if (i>9) and (i<100) then s2:='0'+inttostr(i) else
s2:=inttostr(i);
де і – змінна, що змінюється у циклі від 1 до 150 s2 = текстовий рядок з трьох символів , у який перетворюється число за допомогою функції inttostr. Схоже перетворення треба робити у місцях, де вкладається перехід на наступну та попередню сторінки. Для переходу на попередню:
if i<11 then s2:='00'+inttostr(i-1) else
if (i>10) and (i<101) then s2:='0'+inttostr(i-1) else
s2:=inttostr(i-1);
на наступну:
if i<9 then s2:='00'+inttostr(i+1) else
if (i>8) and (i<99) then s2:='0'+inttostr(i+1) else
s2:=inttostr(i+1);
Слід також зауважити, що з 1-ї сторінки a001.html немає переходу на попередню, а з останньої a150.html немає переходу на наступну:
if i<>1 then
writeln(f,'<a href=“'+sp+'“ id=rl>Попередня сторінка</a>');
та
if i<>150 then
writeln (f, '<div align=right><a href=“'+sn+'“ id=rl> Наступна сторінка</a></div>');
Тепер текст функції TForm1.Button1Click разом зі змінними матиме вигляд.
var
f:textfile;
s1,s2,sp,sn,si:string;
i: integer;
procedure TForm1.Button1Click(Sender: TObject);
begin
for i:=1 to 150 do
begin
if i<10 then s2:='00'+inttostr(i) else
if (i>9) and (i<100) then s2:='0'+inttostr(i) else
s2:=inttostr(i);
s1:=’a’ + s2+'.html';
si:=’a’ + s2+'.gif';
assignfile(f,s1);
rewrite(f);
writeln(f,'<html>');
writeln(f,'<head>');
writeln(f,'<meta http-equiv=“Content-Type” content=“text/html; charset=windows-1251”>');
writeln(f,' <title>',’Текст заголовку’,'</title>');
writeln(f,'<style>');
writeln(f,' #bl{color:blue;text-decoration:none}');
writeln(f,' #rl{color:red;text-decoration:none}');
writeln(f,' body {font-family: arial}');
writeln(f,'</style>');
writeln(f,'</head>');
writeln(f,'<body text=“#000000” bgcolor=“#FFFFFF” link=“#0000EE” vlink=“#551A8B” alink=“#FF0000”>');
if i<11 then s2:='00'+inttostr(i-1) else
if (i>10) and (i<101) then s2:='0'+inttostr(i-1) else
s2:=inttostr(i-1);
sp:=’a’+s2+'.html';
if i<9 then s2:='00'+inttostr(i+1) else
if (i>8) and (i<99) then s2:='0'+inttostr(i+1) else
s2:=inttostr(i+1);
sn:=’a’+s2+'.html';
writeln(f,'<center><font face=“Arial,Helvetica”><font size=+1><a href=“content.html” id=“bl”>Зміст</a></font></font></center>');
writeln(f,'<center><table BORDER=0 CELLSPACING=0 CELLPADDING=0 COLS=2 WIDTH=“80%” >');
writeln(f,'<tr>');
writeln(f,'<td>');
if i<>1 then
writeln(f,'<a href=“'+sp+'“ id=rl>Попередня сторінка</a>');
writeln(f,'</td>');
writeln(f,'<td>');
if i<>150 then
writeln(f,'<div align=right><a href=“'+sn+'“ id=rl>Наступна сторінка</a></div>');
writeln(f,'</tr>');
writeln(f,'</table></center>');
writeln(f,'<center>');
writeln(f,'<p><img SRC=“'+si+'“ ></center>');
writeln(f,'<center><table BORDER=0 CELLSPACING=0 CELLPADDING=0 COLS=2 WIDTH=“80%” >');
writeln(f,'<tr>');
writeln(f,'<td>');
if i<>1 then
writeln(f,'<a href=“'+sp+'“ id=rl>Попередня сторінка</a>');
writeln(f,'</td>');
writeln(f,'<td>');
if i<>150 then
writeln(f,'<div align=right><a href=“'+sn+'“ id=rl>Наступна сторінка</a></div>');
writeln(f,'</td>');
writeln(f,'</tr>');
writeln(f,'</table></center>');
writeln(f,'</body>');
writeln(f,'</html>');
closefile(f);
end;
end;
де
si – ім'я gif - файлу
s1 – ім'я поточного html - файлу
sp – ім'я попереднього html - файлу
sn – ім'я наступного html - файлу
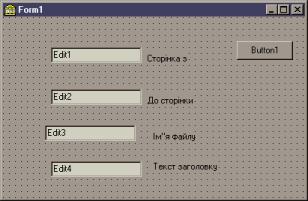
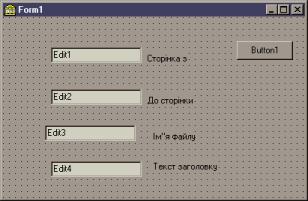
Для того, щоб програма була більш універсальною, тобто можна було задавати діапазон сторінок, текст заголовку та ім'я файлу (або принаймні незмінну частину імені до цифр) додамо до форми ще 4 поля Edit : Edit1, Edit2, Edit3 та Edit4 таким чином:

Тоді остаточний повний текст модуля Unit1 проекту матиме вигляд:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs, StdCtrls;
type
TForm1 = class(TForm)
Button1: TButton;
Edit1: TEdit;
Edit2: TEdit;
Edit3: TEdit;
Label1: TLabel;
Label2: TLabel;
Label3: TLabel;
Edit4: TEdit;
Label4: TLabel;
procedure Button1Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.DFM}
var
f:textfile;
s1,s2,sp,sn,si,fff:string;
i,j,k: integer;
procedure TForm1.Button1Click(Sender: TObject);
begin
j:=strtoint(Edit1.text);
k:=strtoint(Edit2.text);
fff:=Edit3.text;
for i:=j to k do
begin
if i<10 then s2:='00'+inttostr(i) else
if (i>9) and (i<100) then s2:='0'+inttostr(i) else
s2:=inttostr(i);
s1:=fff + s2+'.html';
si:=fff + s2+'.gif';
assignfile(f,s1);
rewrite(f);
writeln(f,'<html>');
writeln(f,'<head>');
writeln(f,' <meta http-equiv=“Content-Type” content=“text/html; charset=windows-1251”>');
writeln(f,' <title>',Edit4.Text,'</title>');
writeln(f,'<style>');
writeln(f,' #bl{color:blue;text-decoration:none}');
writeln(f,' #rl{color:red;text-decoration:none}');
writeln(f,' body {font-family: arial}');
writeln(f,'</style>');
writeln(f,'</head>');
writeln(f,'<body text=“#000000” bgcolor=“#FFFFFF” link=“#0000EE” vlink=“#551A8B” alink=“#FF0000”>');
if i<11 then s2:='00'+inttostr(i-1) else
if (i>10) and (i<101) then s2:='0'+inttostr(i-1) else
s2:=inttostr(i-1);
sp:=fff+s2+'.html';
if i<9 then s2:='00'+inttostr(i+1) else
if (i>8) and (i<99) then s2:='0'+inttostr(i+1) else
s2:=inttostr(i+1);
sn:=fff+s2+'.html';
writeln(f,'<center><font face=“Arial,Helvetica”><font size=+1><a href=“content.html” id=“bl”>Зміст</a></font></font></center>');
writeln(f,'<center><table BORDER=0 CELLSPACING=0 CELLPADDING=0 COLS=2 WIDTH=“80%” >');
writeln(f,'<tr>');
writeln(f,'<td>');
if i<>j then
writeln(f,'<a href=“'+sp+'“ id=rl>Попередня сторінка</a>');
writeln(f,'</td>');
writeln(f,'<td>');
if i<>k then
writeln(f,'<div align=right><a href=“'+sn+'“ id=rl>Наступна сторінка</a></div>');
writeln(f,'</tr>');
writeln(f,'</table></center>');
writeln(f,'<center>');
writeln(f,'<p><img SRC=“'+si+'“ ></center>');
writeln(f,'<center><table BORDER=0 CELLSPACING=0 CELLPADDING=0 COLS=2 WIDTH=“80%” >');
writeln(f,'<tr>');
writeln(f,'<td>');
if i<>j then
writeln(f,'<a href=“'+sp+'“ id=rl>Попередня сторінка</a>');
writeln(f,'</td>');
writeln(f,'<td>');
if i<>k then
writeln(f,'<div align=right><a href=“'+sn+'“ id=rl>Наступна сторінка</a></div>');
writeln(f,'</td>');
writeln(f,'</tr>');
writeln(f,'</table></center>');
writeln(f,'</body>');
writeln(f,'</html>');
closefile(f);
end;
end;
end.
Таким чином ми написали програму, що може бути використана у створенні електронної бібліотеки у інтернет.