Мови програмуванняВідео уроки php mysqlПаскальСіАсемблерJavaMatlabPhpHtmlJavaScriptCSSC#DelphiТурбо Пролог1С Компьютерные сетиСистемное программное обеспечениеИнформационные технологииПрограммирование Linux
Unix
Алгоритмічні мови
Архітектура мікроконтролерів
Введення в розробку розподілених інформаційних систем
Дискретна математика
Інформаційне обслуговування користувачів
Інформація та моделювання в управлінні виробництвом
Комп'ютерна графіка
Лекції
|
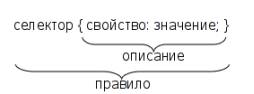
Загальний синтаксис таблиць стилівДата додавання: 2014-11-27; переглядів: 1115.
|
Онлайн система числення Калькулятор онлайн звичайний Науковий калькулятор онлайн
| ||||||||||||||||