При створенні веб - сторінки часто доводиться вкладати одні теги всередину інших. Для коректного відображення стилів для цих тегів використовують селектори, які працюють тільки в певному контексті. Наприклад, можна задати стиль для тега <B> тільки коли він розташований всередині контейнера <P>. Таким чином можна одночасно встановити стиль для окремого тега, а також для тега, який знаходиться всередині іншого.
Контекстний селектор складається з простих селекторів розділених пропуском. Так, для селектора тега синтаксис буде такий:
Тег1 Тег2 {... }
У цьому випадку стиль буде застосовуватися до Тегу2 лише у випадку, коли він розміщений всередині Тега1.
Рівень вкладеності тегів не обмежується.
Більш широкі можливості контекстні селектори дають при використанні ідентифікаторів і класів. Це дозволяє встановлювати стиль тільки для того елемента, який розташовується всередині певного класу, як показано у наступному прикладі:
<head>
<style type="text/css">
A {
color: green; /* Зелений колір тексту для всіх посилань */
}
.menu {
padding: 7px; /* Поля навколо тексту */
border: 1px solid #333; /* Параметри рамки */
background: #fc0; /* Колір фону */
}
.menu A {
color: navy; /* Темно-синій колір посилань */
}
.menu A: hover {
color: red; /* Червоний колір посилань при наведенні на нього */
}
</style>
</head>
<body>
<div class="menu">
<a href="link1.html">Прикладна математика</a> |
<a href="link2.html">Інформатика</a> |
<a href="link3.html">Системний аналіз</a>
</div>
<p><a href="link4.html">Інші матеріали по темі</a></p>
</body>
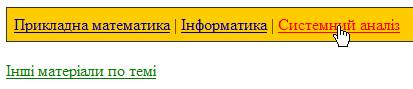
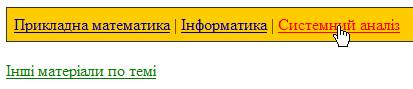
Результат даного прикладу показано на малюнку:

У даному прикладі використовується два типи посилань. Перше посилання, стиль якого задається за допомогою селектора A, буде діяти на всій сторінці, а стиль другого посилання (.menu A) застосовується тільки до посилань всередині елемента з класом menu.
При такому підході легко керувати стилем однакових елементів, на зразок зображень та посилань, оформлення яких має відрізнятися в різних областях веб-сторінки.