Спосіб запису CSS відрізняється від форми використання тегів HTML і в загальному вигляді має такий синтаксис.
Селектор {властивість1:значення; властивість2:значення;... }
Селектором називається ім'я стилю, в якому вказані параметри форматування.
Селектори поділяються на декілька типів:
· селектори тегів;
· ідентифікатори;
· класи.
Селектором тега може бути довільний тег HTML, для якого визначаються правила форматування: колір, фон, розмір і т.д.
CSS не чутливий до регістру, переносу рядків, пробілів і символів табуляції. Імена селекторів обов'язково повинні починатися з латинського букви і можуть містити у собі цифри.
Щоб позначити, що текст є коментарем, використовують конструкцію / *... * /.
І автори сайту, і його відвідувачі можуть використовувати свою власну таблицю стилів. CSS дозволяє підвищувати важливість стильового параметра за рахунок додавання ключового слова !important, синтаксис якого такий:
Селектор {властивість:значення !important}
Якщо наявні одночасно стилі автора та користувача до одного й того ж селектору, браузер керується наступним правилом:
- !important додано до авторського стилю - буде застосовуватися стиль автора;
- !important доданий у власний стиль - буде застосовуватися стиль користувача;
- !important відсутній як в авторському стилі, так і у стилі користувача - буде застосовуватися стиль автора;
- !important міститься в авторському стилі та стилі користувача - буде застосовуватися стиль користувача.
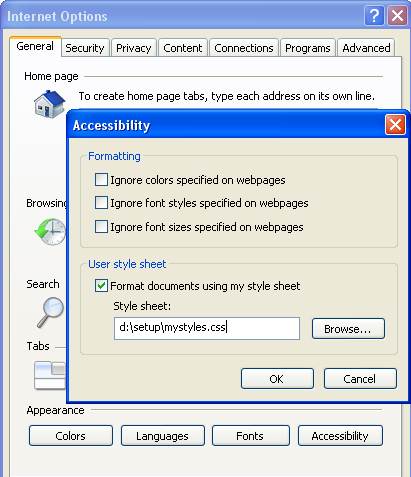
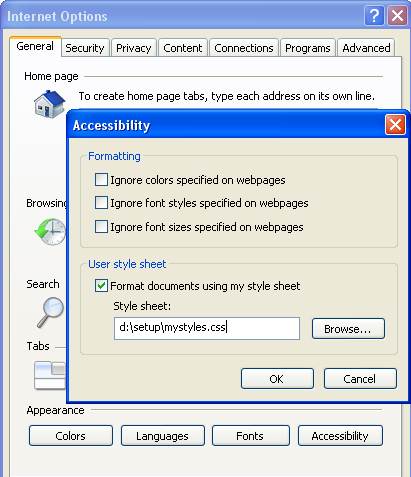
У більшості браузерів реалізований механізм підключення власного стилю. Наприклад, в браузері Internet Explorer для цього потрібно вибрати пункт меню Tools >Internet options, після чого на вкладці General натиснути на кнопку Accessibility і задати шлях до локального файлу:

Класи
Класи застосовують, коли необхідно визначити стиль для індивідуального елемента веб-сторінки або задати різні стилі для одного тега. При використанні разом з тегами синтаксис для класів буде наступний.
Тег.Імя_класу {властивість1:значення; властивість2:значення;... }
Усередині таблиці стилю спочатку пишеться бажаний тег, а потім, через крапку користувача ім'я класу. Щоб вказати в коді HTML, що тег використовується з певним стилем, до тегу додається параметр class = "Ім'я_класу ":
<head>
<style type="text/css">
P {/* Звичайний параграф */ text-align:justify;}
P.cite {/* Параграф із класом cite */
text - align: justify; color: navy; font-style: italic}
</style>
</head>
<body>
<p>Звичайний параграф.</p>
<p class="cite"> Параграф із класом cite.</p>
</body>
Можна використовувати класи і без вказівки тега. Синтаксис у цьому випадку буде такий:
.Імя_класу {властивість1:значення; властивість2:значення;... }
При такому записі клас можна застосовувати до будь-якого тегу.
Класи зручно використовувати, коли потрібно застосувати стиль до різних тегів веб-сторінки: клітинок таблиці, посилання, параграфа та ін. Для зміни окремих слів або навіть літер, а також блоків, що містять у собі різні елементи, використовують теги <SPAN> і <DIV>. У наступному прикладі показано використання класу спільно з тегом <SPAN> для зміни стилю першої літери речення:
<head>
<style type="text/css">
.inicial { color:red; font-size:200%; }
</style>
</head>
<body>
<p><span class="inicial">З</span>
<big>міна стилю першої літери речення.</big>
</p>
</body>
Результат даного прикладу показано на малюнку: