Форма є лише контейнером для розміщення об'єктів, які дублюють елементи інтерфейсу операційної системи: кнопки, поле зі списком, перемикачі, прапорці і т.д. Ці елементи перелічені у наступній таблиці:
| Ідентифікатор
| Назва
| Опис
|
| TEXT
| Однорядкове текстове поле
| Призначено для введення рядка символів за допомогою клавіатури.
|
| PASSWORD
| Поле для пароля
| Звичайне текстове поле, але відрізняється тим, що всі символи відображаються зірочками.
|
| HIDDEN
| Приховане поле
| Приховане поле не відображається на сторінці і приховає свій вміст від користувача.
|
| FILE
| Відправлення файлу
| Створює поле для введення імені файлу, який пересилається на сервер.
|
| TEXTAREA
| Складений рядок
| Область, в якій можна вводити кілька рядків тексту.
|
| BUTTON
| Кнопка
| Елемент форми, на який можна натискати. З кнопкою можна асоціювати подію OnClick, яка може виконати відповідні дії.
|
| SUBMIT
| Кнопка SUBMIT
| Після натиснення на кнопку дані форми відправляються на сервер і обробляються програмою, зазначеною параметром action тега FORM.
|
| RESET
| Кнопка RESET
| При натисненні на кнопку дані форми повертаються у початкове значення.
|
| RADIOBUTTON
| Перемикачі
| Використовуються для вибору тільки одного варіанту із запропонованих.
|
| CHECKBOX
| Прапорці
| Використовуються для вибору одного або більше варіантів із запропонованих.
|
| SELECT
| Поле зі списком
| Призначене для вибору одного або декількох (при наявності атрибута MULTIPLE) значень зі списку.
|
Елемент форми задається контейнером INPUT, SELECT або TEXTAREA.
У загальному випадку контейнер INPUT має вигляд:
<INPUT
name="Ім'я"
type="Тип"
[Параметри (залежно від типу елемента)]
>
У загальному випадку контейнер SELECT має вигляд:
<SELECT name="Ім'я" [multiple] [size=n]>
<OPTION value="InternalValue1" [selected]>Option 1
…
<OPTION [value="InternalValueN"] [selected]>Option N
</SELECT>
У загальному випадку контейнер TEXTAREA має вигляд:
<TEXTAREA name="TextArea" [disabled] [readonly] [wrap="normal"]
rows=3 cols=25>
Текст
</TEXTAREA>
Тут rows – кількість рядків тексту, які будуть відображатися на екрані; cols – ширина текстового поля (в друкованих символах); wrap – спосіб переносу слів (можливі значення: normal, off, virtual, physical).
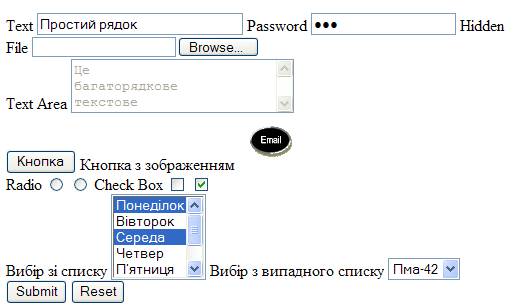
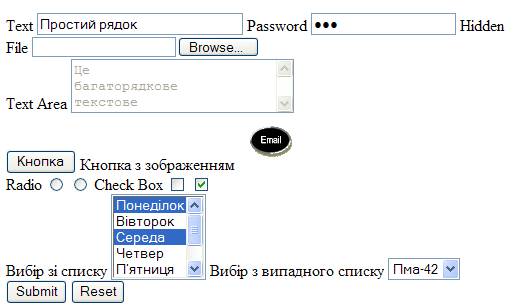
Приклад використання елементів форми наведений у наступному коді:
<form action="http://www.franko.lviv.ua/download/file.php">
<br> Text
<input name="text" size="30" maxlength="30" type="text" value="Простий рядок">
Password
<input name="password" size="20" maxlength="20" type="password" value="111">
Hidden
<input name="hidden" maxlength="255" type="hidden">
<br>File
<input name="file" value="Image/email.gif" type="file">
<br>Text Area
<textarea disabled="disabled" readonly="readonly" wrap="normal"
rows="3" cols="25" name="TextArea">
Це
багаторядкове
текстове
поле
</textarea><br>
<input name="button" value="Кнопка" type="button">
Кнопка з зображенням
<input name="image" src="/Image/email.gif" type="image">
<br>Radio
<input name="radiobutton" value="Пма-41" type="radio">
<input name="radiobutton" value="Пма-42" type="radio">
Check Box
<input name="check" value="Пма-41" type="checkbox">
<input name="check" value="Пма-42" type="checkbox" checked>
<br>Вибір зі списку
<select name="SelectMult" multiple size=5>
<option value="day1" selected>Понеділок
<option value="day2">Вівторок
<option value="day3" selected>Середа
<option value="day4">Четвер
<option value="day5">П’ятниця
<option value="day6">Субота
<option value="day7">Неділя
</select>
Вибір з випадного списку
<select name="SelectSingle>
<option value="a41" selected>Пма-41
<option value="a42">Пма-42
</select>
<br>
<input name="submit" value="Submit" type="submit">
<input name="reset" value="Reset" type="reset">
</form>
Результат інтепретування цього коду у веб-сторінці матиме вигляд: